GoodNews WordPress Theme
The Documentation
- October 1st 2014
- Latest Update: October 1st 2014
- By: CactusThemes
- http://themeforest.net/user/cactusthemes
- Email: [email protected]
For support please checkout CACTUSTHEME SUPPORT FORUM
GoodNews WordPress Theme
Welcome to GoodNews!
Thanks for Buying
First of all, thank you for buying our theme. We are a team of developers making awesome WordPress Theme- GoodNews- A minimalistic magazine theme with lots of useful, unique and awesome features. It’s perfect for reviews, audio, video for all kinds of news and blog sites. The theme is highly flexible and incredibly easy to use. It is very easy to customize the theme. Both experienced developers and users with no programming background can customize this theme with minimal effort. To make your experience pleasant, we have added as much information as needed in this documentation. If you're stuck with anything, please refer to be supported.
Created By: CactusThemes.com
Support Site: http://ticket.cactusthemes.com
Version: 1.0
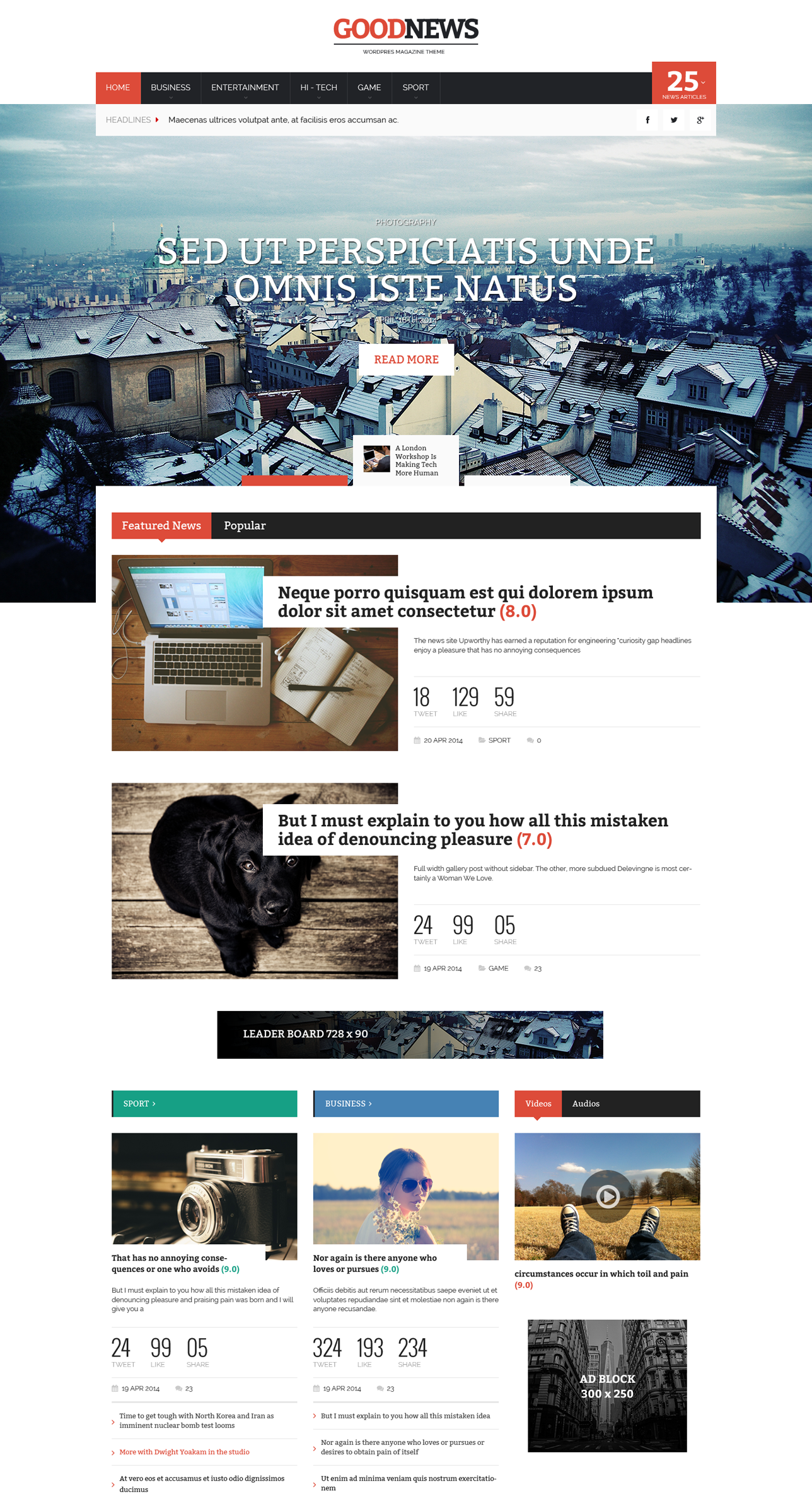
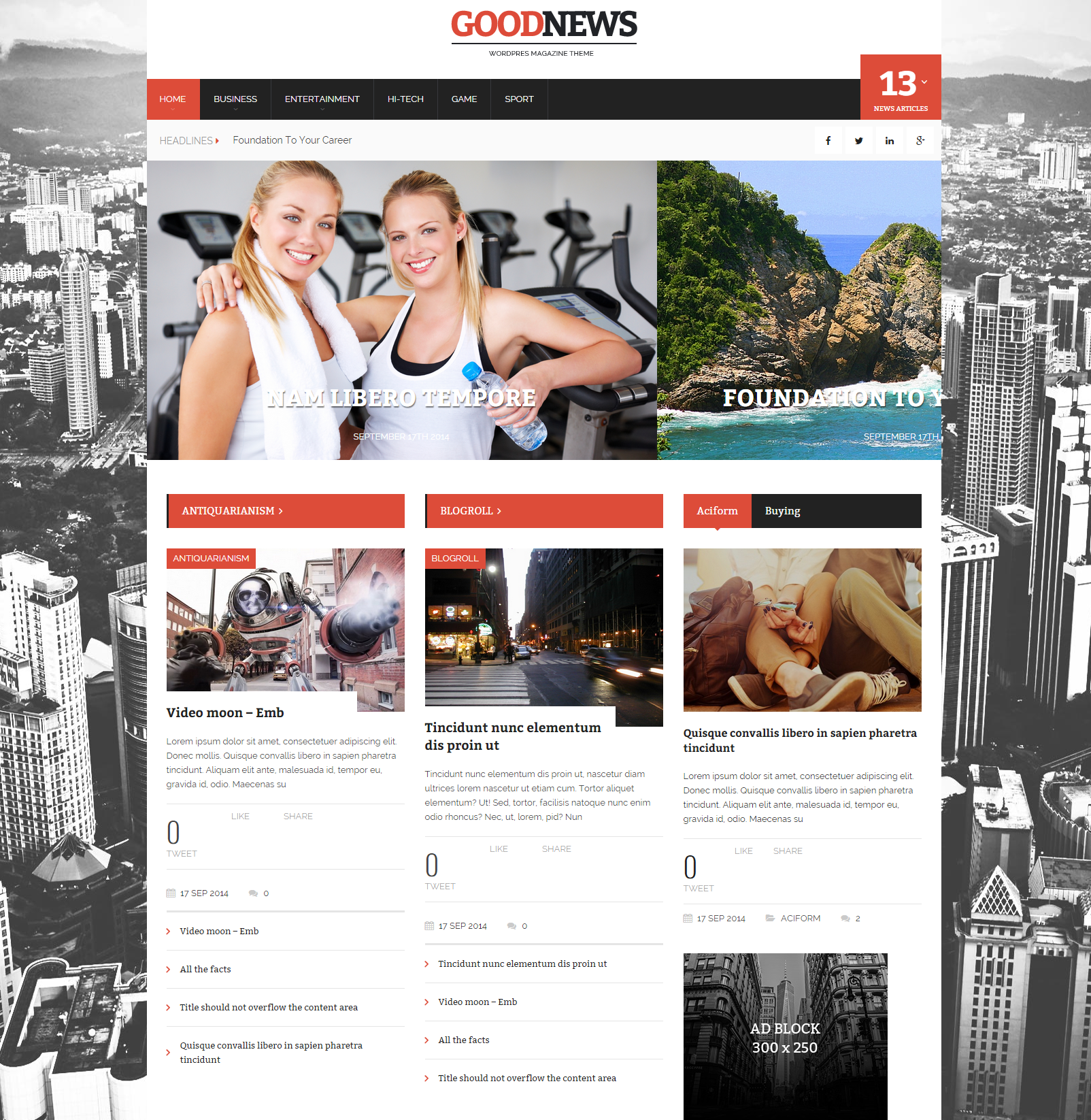
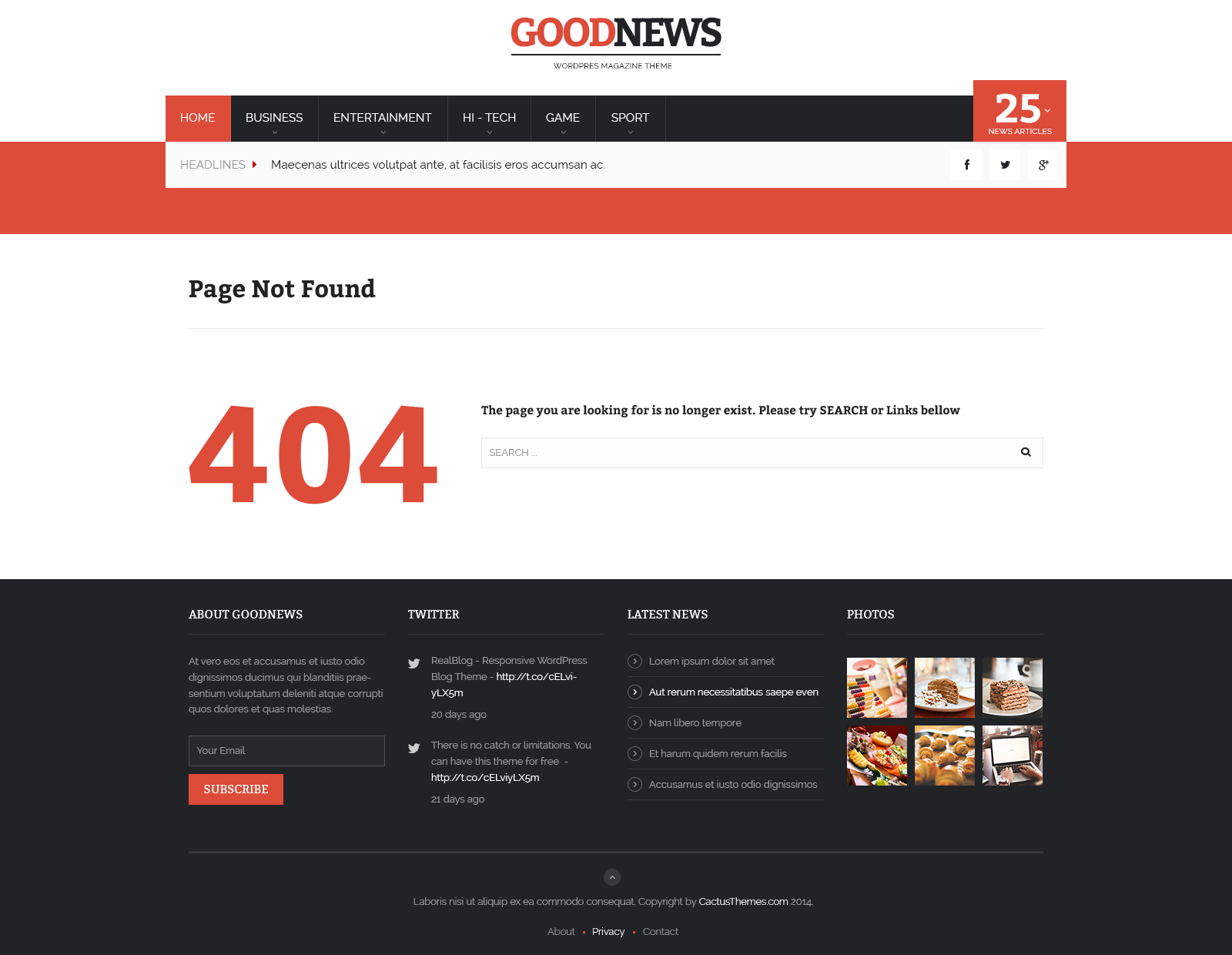
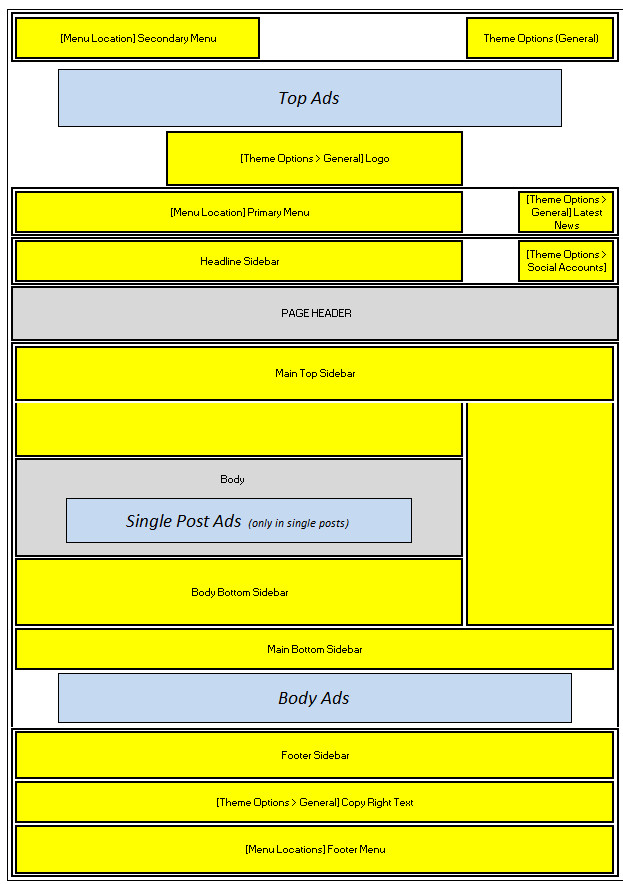
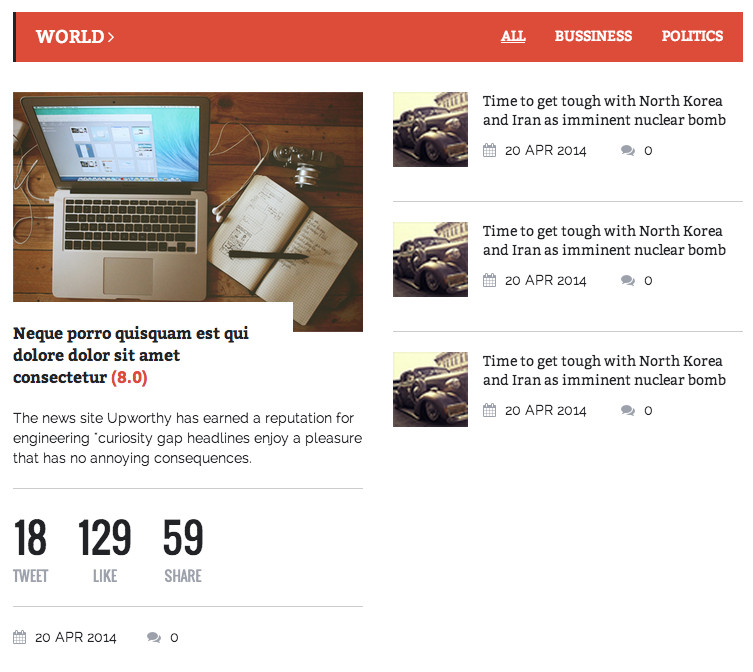
GoodNews Layout

Installation
- Documentation folder - Contain this document and other materials
- Installation Files folder - Contain all installable files, including theme & plugins
- themes/goodnews.zip - GoodNews theme
- plugins/plg-cactus-rating.zip - A plugin which enables Rating feature for theme
- plugins/plg-visual-composer.zip - Visual Composer plugin, a drag&drop page builder (Premium).
- Sample Data folder - contain sample data files
Install via WordPress
- Login to WordPress Admin
- In the left menu panel go to Appearance > Themes > Add New to install theme, or Plugins > Add New > Upload to install plugins
- Click Upload
- Browse your download package to select installation files
- Click Install Now button.
- Once it's uploaded, click the Activate link
Install via FTP
- Use your FTP software to browse to wp-content/themes folder to install theme or wp-content/plugins folder to install plugins
- Extract the installation files to their corresponding folders, for example goodnews.zip to goodnews and upload to server
- Once it's uploaded, go to your WordPress Admin, browse to Appearance > Themes or Plugins > Installed Plugins
- Click the Activate link
Go to Plugins > Add New to install and activate plugins
- Contact Form 7 - Simple but flexible contact form plugin
- WP PageNavi - Add a more advanced paging navigation to your WordPress blog
- Custom Sidebars - Allow you to create widgetized areas and custom sidebars. Replace whole sidebars or single widgets for specific posts and pages.
Install Sample Data
One+ Click Install
Before starting, It is noted that
- It is better to install sample data on a fresh Wordpress installation. Therefore, you may want to reset your site to default settings. Install and use Wordpress Reset plugin to do that. After installed, go to Tools > Reset
- The import process may take several minutes due to large data and your server capacity. If your server setting "Max Execution Time" is too low, increase it (as your hosting provider). Please do not close the browser until it finishes. If it fails, you can run this process again until seeing the "Success Message". Demo Images are not installed due to some copyrighted licenses
- If you have to run the process more than once, menu items may be duplicated. Just go to Appearance > Menus and edit/delete Main Menu items
- Feature images are not imported (We use licensed photos on our demo page)

Import Manually
- goodnews.xml All Data
- theme-options.txt Theme Options Settings
- goodnews-widgets.wie Widgets Settings

How To Create Home Page
- Create two new pages in WordPress (under Pages > Add new), and publish them.
For the purpose of demonstration, we’ll call these “Home” (for the Front, or Home page) and “Blog”. - Go to Settings > Reading Settings, and under “Front page displays”, click the radio button for A static page.
Select “Welcome” in the first drop down (for Front page), and select “Blog” in the second one (for Posts page). Save the changes.
Frontpage Template
GoodNews provides a page template called Front Page to configure special Frontpage (or Home).
- Go to Pages > All Pages and edit “Home” page created in previous step
-
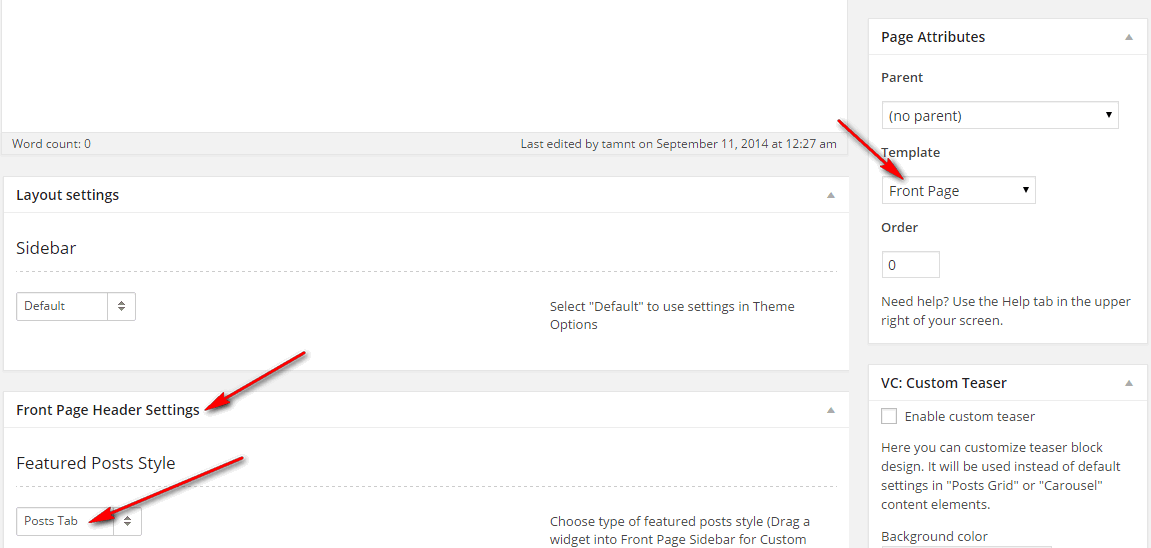
Choose Front Page in Template. The corresponding metadata will appear in the box Front Page Header Settings and Front Page Content in the left.

- Configure settings in Front Page Header Settings and Front Page Content boxes. To make it look like our demo page, see our video here
-
Layout settings
Sidebar Select "Default" to use the settings in Theme Options > Single Page > Sidebar. Otherwise, you can choose “Left” sidebar , “Right” sidebar or no sidebar (“Hidden“) Front Page Header Settings
Featured Posts Style Choose header style, which can be:
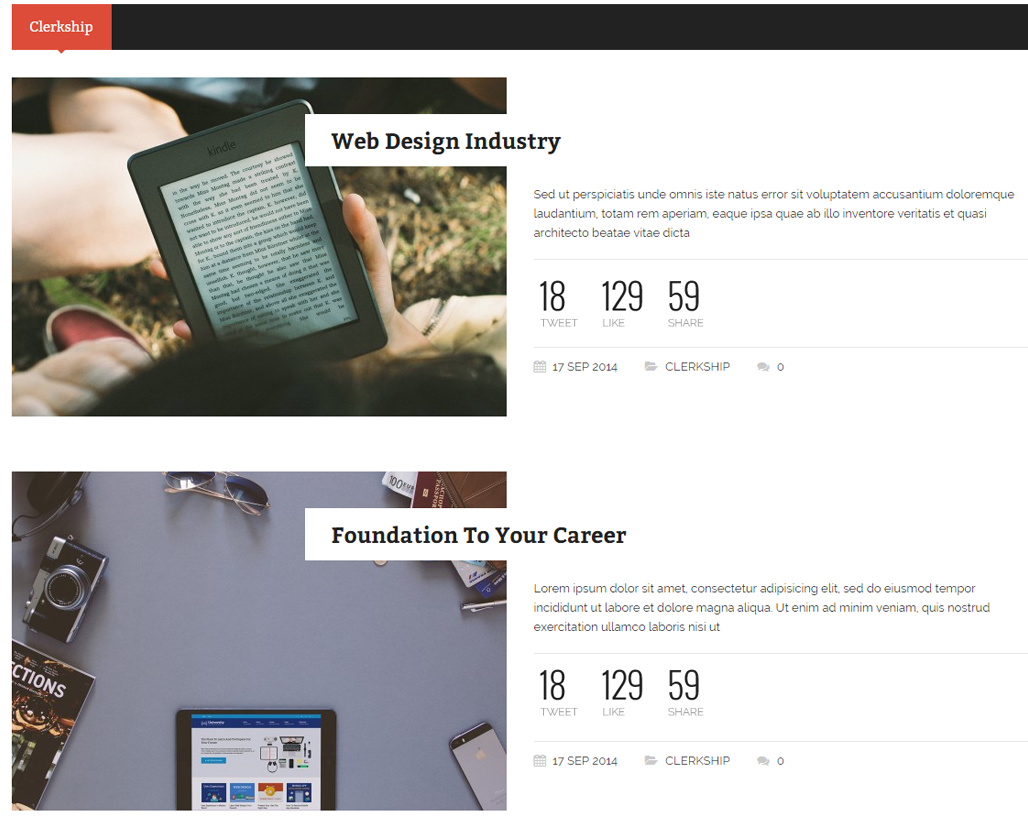
- Posts Tab

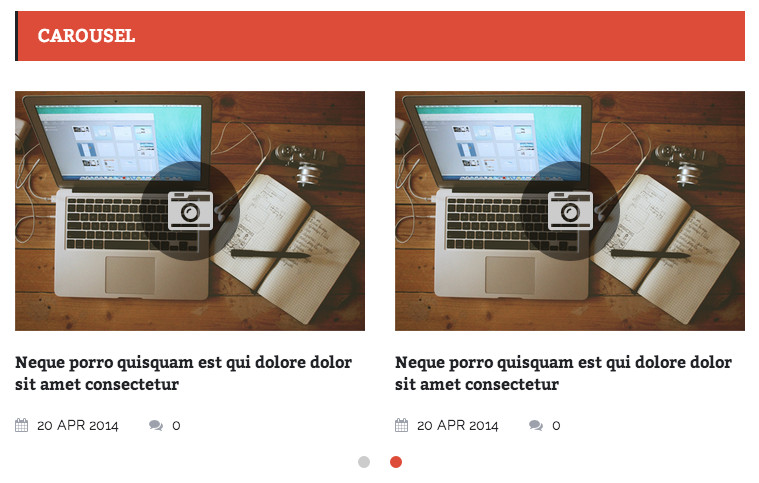
- Posts Carousel

- Posts Grid

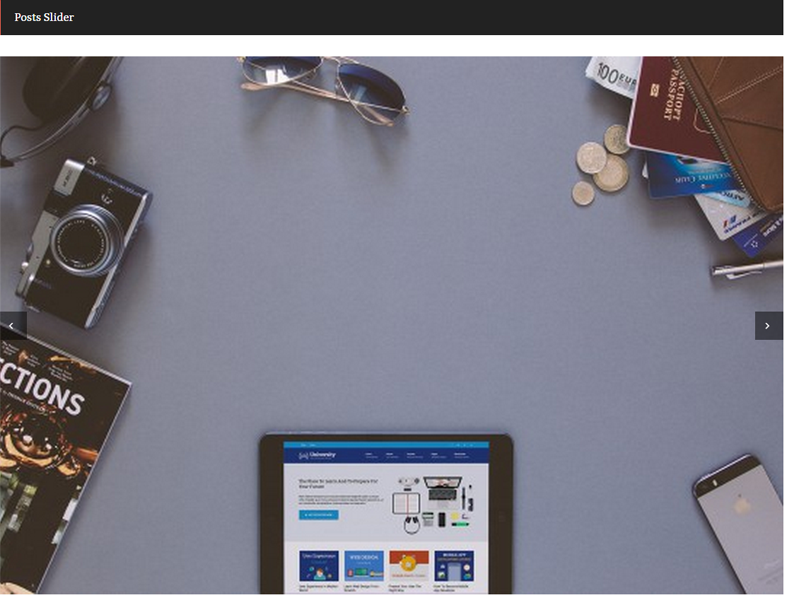
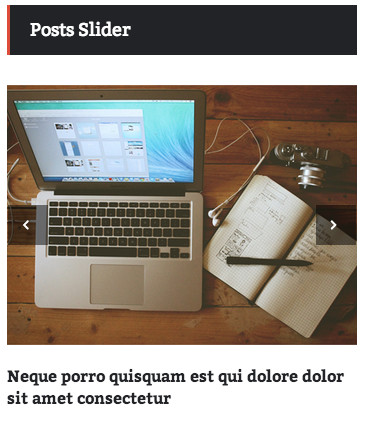
- Posts Slider

Number of posts Enter number of posts to display Post categories Enter category IDs or slugs to get posts from, separated by a comma Post tags Enter tags to get posts from, separated by a comma Post Ids Enter post IDs, separated by a comma.If this parameter is used, other parameters are ignored Order by Ordered by the following conditions
- Post date: Display posts according to published date
- Random: Display random posts
- Posts Tab
Front Page Content Settings
Content Choose displaying contents in Body page. In which
- This Page Content: Display contents in Body page by using shortcodes, html or text to build a page
- Blog (latest post): Display all posts in form of blog (If you use shortcodes to build a page and also choose this feature, shortcodes'content will not be shown)


Post categories Enter category IDs or slugs to get posts from, separated by a comma (Display appointed posts belonging to categories) Post tags Enter tags to get posts from, separated by a comma (Display appointed posts belonging to tags) Post Ids Enter post IDs, separated by a comma. If this parameter is used, other parameters are ignored (Display appointed posts) Order by Ordered by the following conditions
- Post date: Display posts according to published date
- Random: Display random posts
-
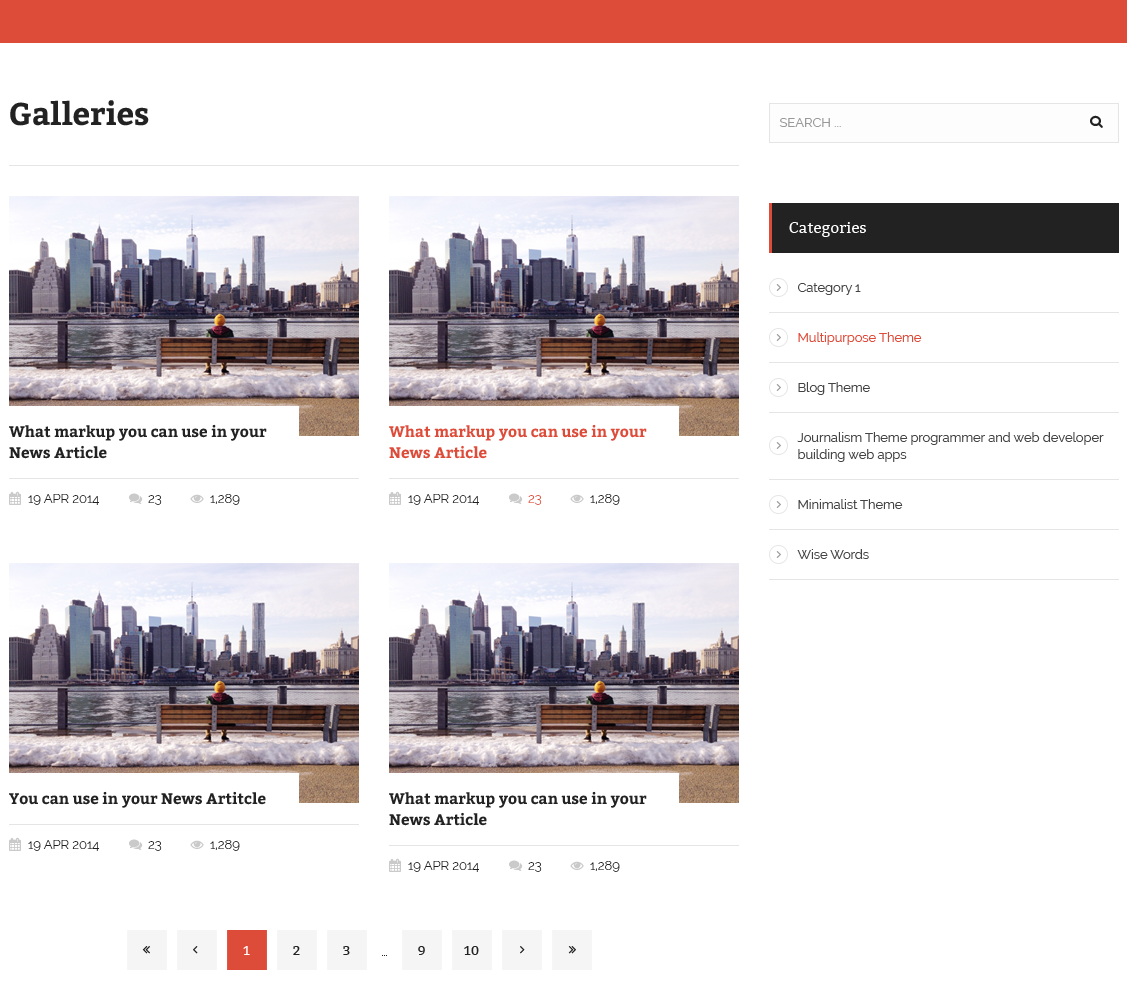
Gallery Page
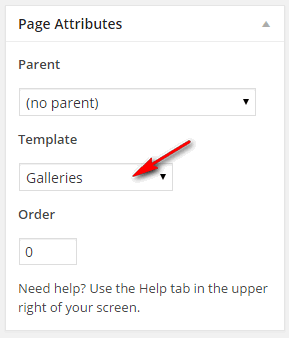
- Go to Pages > Add New page
- Choose Gallery in Template
- Click Update to save


Widgets
- GoodNews - Headline widget
- Headline Text - Text that appears before item titles
- Category - Category IDs or slugs to query posts, separated by a comma
- Tags - Tags to query posts, separated by a comma
- Post IDs - IDs of posts to display, seperated by a comma. If this parameter is used, other parameters are ignored.
- Number of headlines - Number of posts to display

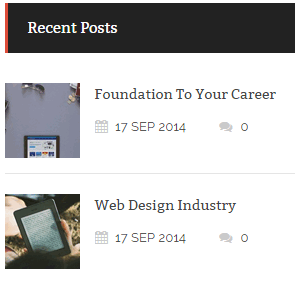
- GoodNews - Recent Posts Widget
- Category - Category IDs or slugs to query posts, separated by a comma
- Tags - Tags to query posts, separated by a comma
- Post IDs - IDs of posts to display, seperated by a comma. If this parameter is used, other parameters are ignored.
- Number of posts - Number of posts to display

- GoodNews - Posts Tab widget
- Categories (required) - list of categories ID (or slug), separated by a comma. Order of tab must be the same with order of IDs provided
- Post type (optional) – default ‘post’
- post: default post
- Posts per tab (optional) – default 2 for standard layout, 1 for compact layout
- Order (optional) – default DESC
- ASC|DESC
- Order by (optional) – default DATE
- 'none' - No order
- 'ID' - Order by post id. Note the captialization.
- 'author' - Order by author.
- 'title' - Order by title.
- 'name' - Order by post name (post slug).
- 'date' - Order by date.
- 'modified' - Order by last modified date.
- 'parent' - Order by post/page parent id.
- 'rand' - Random order.
- 'comment_count' - Order by number of comments
- 'menu_order' - Order by Page Order. Used most often for Pages (Order field in the Edit Page Attributes box) and for Attachments (the integer fields in the Insert / Upload Media Gallery dialog), but could be used for any post type with distinct 'menu_order' values (they all default to 0).
- 'meta_value' - Note that a 'meta_key=keyname' must also be present in the query. Note also that the sorting will be alphabetical which is fine for strings (i.e. words), but can be unexpected for numbers (e.g. 1, 3, 34, 4, 56, 6, etc, rather than 1, 3, 4, 6, 34, 56 as you might naturally expect). Use 'meta_value_num' instead for numeric values.
- 'meta_value_num' - Order by numeric meta value (available with Version 2.8). Also note that a 'meta_key=keyname' must also be present in the query. This value allows for numerical sorting as noted above in 'meta_value'.
- 'post__in' - Preserve post ID order given in the post__in array
- Meta key (optional) - name of meta key for ordering
- Show rating (optional) - default 1/true - show rating of posts. Only available when Rating plugin is installed
- 1/true
- 0/false
- Show social count (optional) - default 1/true - show Likes, Tweets, Shares count
- 1/true
- 0/false
- Show date (optional) – default 1/true - show or hide published date.
- 1/true
- 0/false
- Show category (optional) - default 1/true - show category name of post
- 1/true
- 0/false
- Show comment count (optional) - default 1/true - show number of comments of post
- 1/true
- 0/false

- Categories (required) - list of categories ID (or slug), separated by a comma. Order of tab must be the same with order of IDs provided
- GoodNews - Posts Carousel widget
- Post Type (optional) – default ‘post’
- post: default post
- Categories (optional) - list of categories ID (or slug), separated by a comma
- Tags (optional) - list of tags
- Number of Posts - default 10 - number of posts
- Order (optional) – default DESC
- ASC|DESC
- Order by (optional) – default DATE
- 'none' - No order
- 'ID' - Order by post id. Note the captialization.
- 'author' - Order by author.
- 'title' - Order by title.
- 'name' - Order by post name (post slug).
- 'date' - Order by date.
- 'modified' - Order by last modified date.
- 'parent' - Order by post/page parent id.
- 'rand' - Random order.
- 'comment_count' - Order by number of comments
- 'menu_order' - Order by Page Order. Used most often for Pages (Order field in the Edit Page Attributes box) and for Attachments (the integer fields in the Insert / Upload Media Gallery dialog), but could be used for any post type with distinct 'menu_order' values (they all default to 0).
- 'meta_value' - Note that a 'meta_key=keyname' must also be present in the query. Note also that the sorting will be alphabetical which is fine for strings (i.e. words), but can be unexpected for numbers (e.g. 1, 3, 34, 4, 56, 6, etc, rather than 1, 3, 4, 6, 34, 56 as you might naturally expect). Use 'meta_value_num' instead for numeric values.
- 'meta_value_num' - Order by numeric meta value (available with Version 2.8). Also note that a 'meta_key=keyname' must also be present in the query. This value allows for numerical sorting as noted above in 'meta_value'.
- 'post__in' - Preserve post ID order given in the post__in array
- Meta key (optional)
- name of meta key for ordering

- Post Type (optional) – default ‘post’
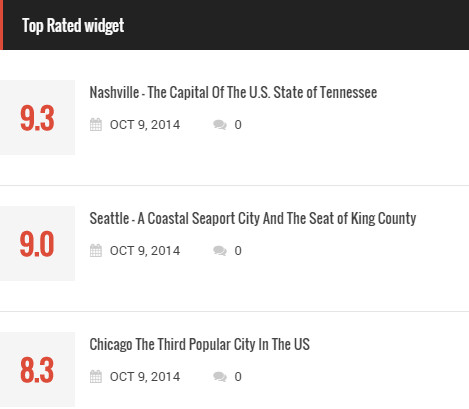
- GoodNews - Top Rated widget (available when Rating plugin is installed)
- Number of posts - default 3
- Time range (select)- Period of time to count for top rated videos
- 1 day
- 1 week
- 1 month
- 1 year

Theme Options
General
- Mega Menu: Enable mega menu feature
- Enable Search: Enable or disable default search form in every pages (it appears on Top Navigation menu bar)

- SEO - Echo Meta Tags: By default, GoodNews generates its own SEO meta tags (for example: Facebook Meta Tags). If you are using another SEO plugin like YOAST or a Facebook plugin, you can turn off this option
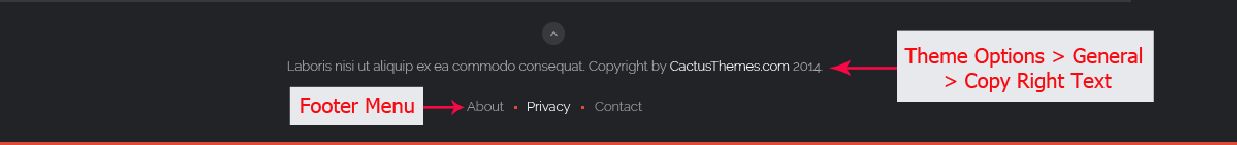
- Copyright Text: Appear in footer

- RTL Mode: Support right-to-left language

- Custom CSS: Enter custom CSS. Ex: .class{ font-size: 13px; }
- Custom Code: Enter custom code or JS code here. For example, enter Google Analytics
- Favicon: Upload favicon (.ico) is image file of page's title section

- Logo Image: Upload your logo image

- Retina Logo (optional): Retina logo should be two time bigger than the custom logo. Retina Logo is optional, use this setting if you want to strictly support retina devices.
- Login Logo Image: Upload your Admin Login logo image

- Scroll Top button: Enable Scroll Top button (when clicking "Top", it will scroll site which is at the bottom of page to top of the page)

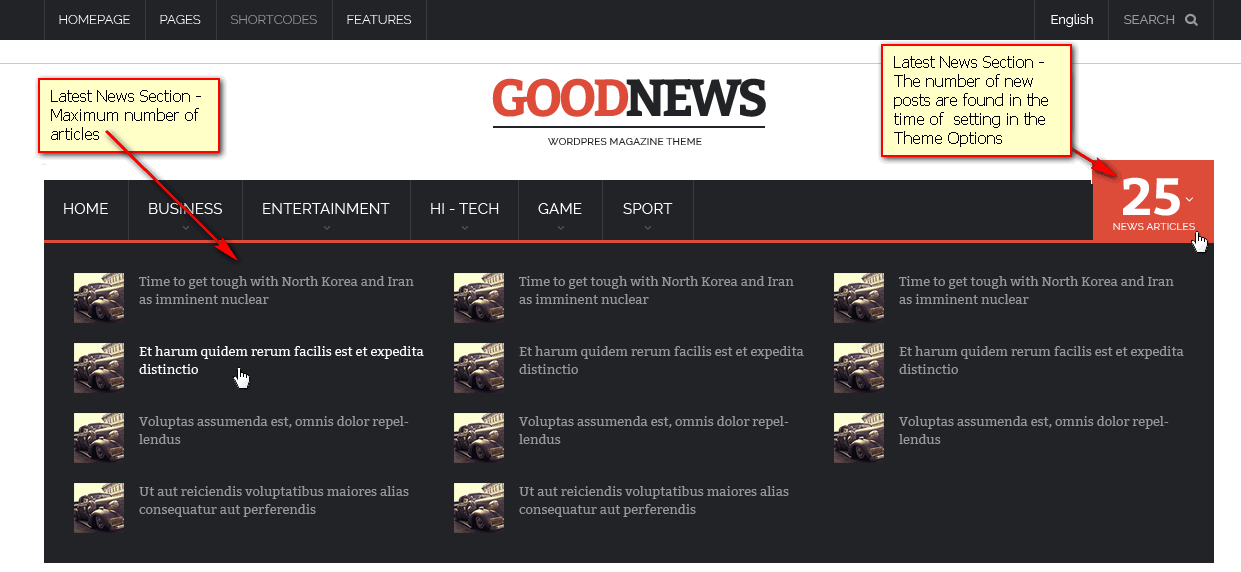
- Latest News Section - Number of days: Number of days to count for latest news
- Latest News Section - Maximum number of articles: Maximum number of articles to display

Theme Layout
- Layout: (select) - Choose theme layout
- Fullwidth

- Fullwidth
- Boxed

- Background: Set theme background. Only visible in boxed layout
- Main Color: Choose main color of theme (default- #DE4B39)
- Google Fonts: Use Google Fonts (On/Off)
- Main Font Family: Enter font-family name here (default - Raleway). Google Fonts are supported. For example, if you choose "Source Code Pro" Google Font with font-weight 400,500,600, enter Source Code Pro: 400,500,600
- Heading Font Family: Enter font-family name here. Google Fonts are supported. For example, if you choose "Source Code Pro" Google Font with font-weight 400,500,600, enter Source Code Pro:400,500,600.Only few heading texts are affected
- Main Font Size: Select base font size
- Custom Font 1: Upload your own font and enter name "custom-font-1" in "Main Font Family" or "Heading Font Family" setting above
- Custom Font 2: Upload your own font and enter name "custom-font-2" in "Main Font Family" or "Heading Font Family" setting above
Archives
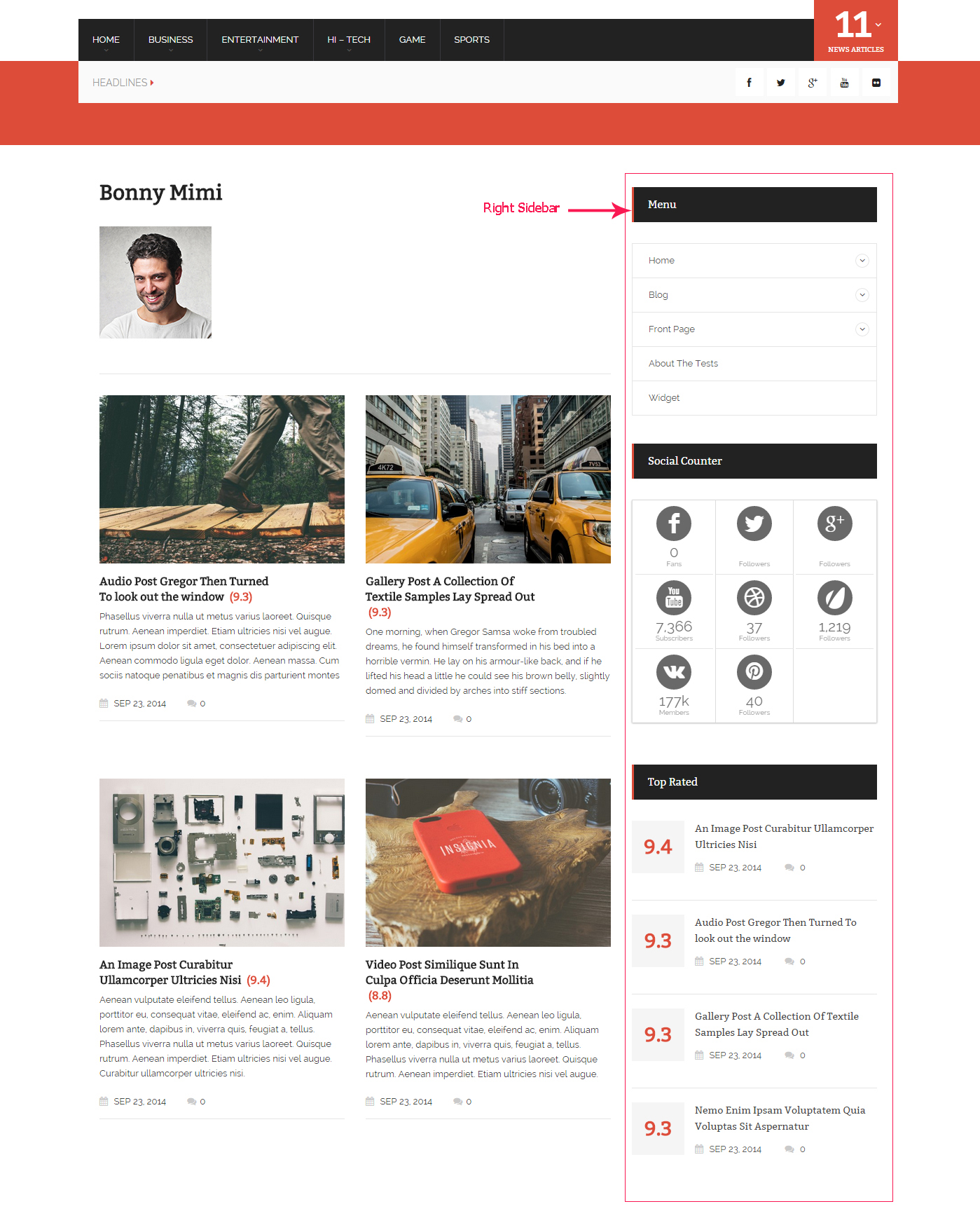
- Sidebar: Select options
- Right Sidebar: Archives pages with the right sidebar (default)
- Left Sidebar: Archives pages with the left sidebar
- Hidden sidebar: Archives pages without sidebar (These pages are full-width)
For example, figure below is Author page with Right Sidebar
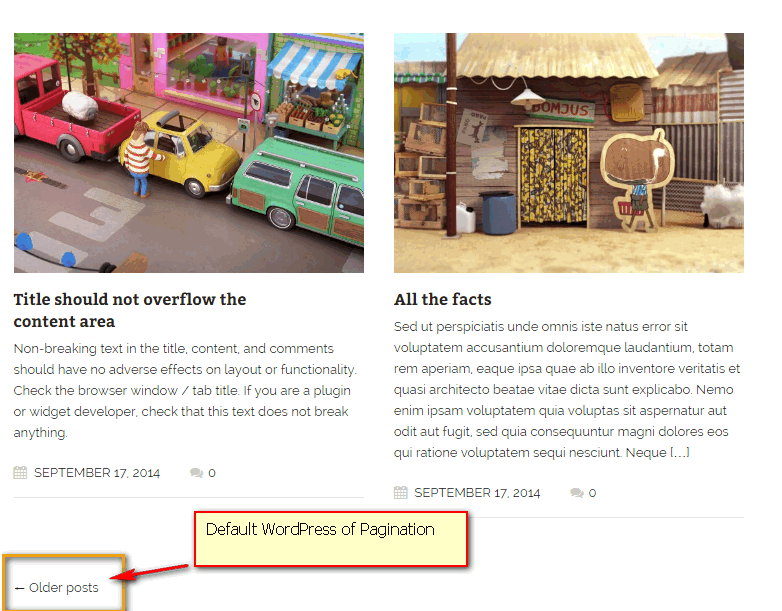
- Pagination: Choose type of pagination for all archives pages. There are three options: Default WordPress, Ajax, and WP PageNavi. If you choose WP PageNavi, make sure you have installed WP-PageNavi plugin in advanced
- Default WordPress

- Ajax

- WP PageNavi

- Default WordPress
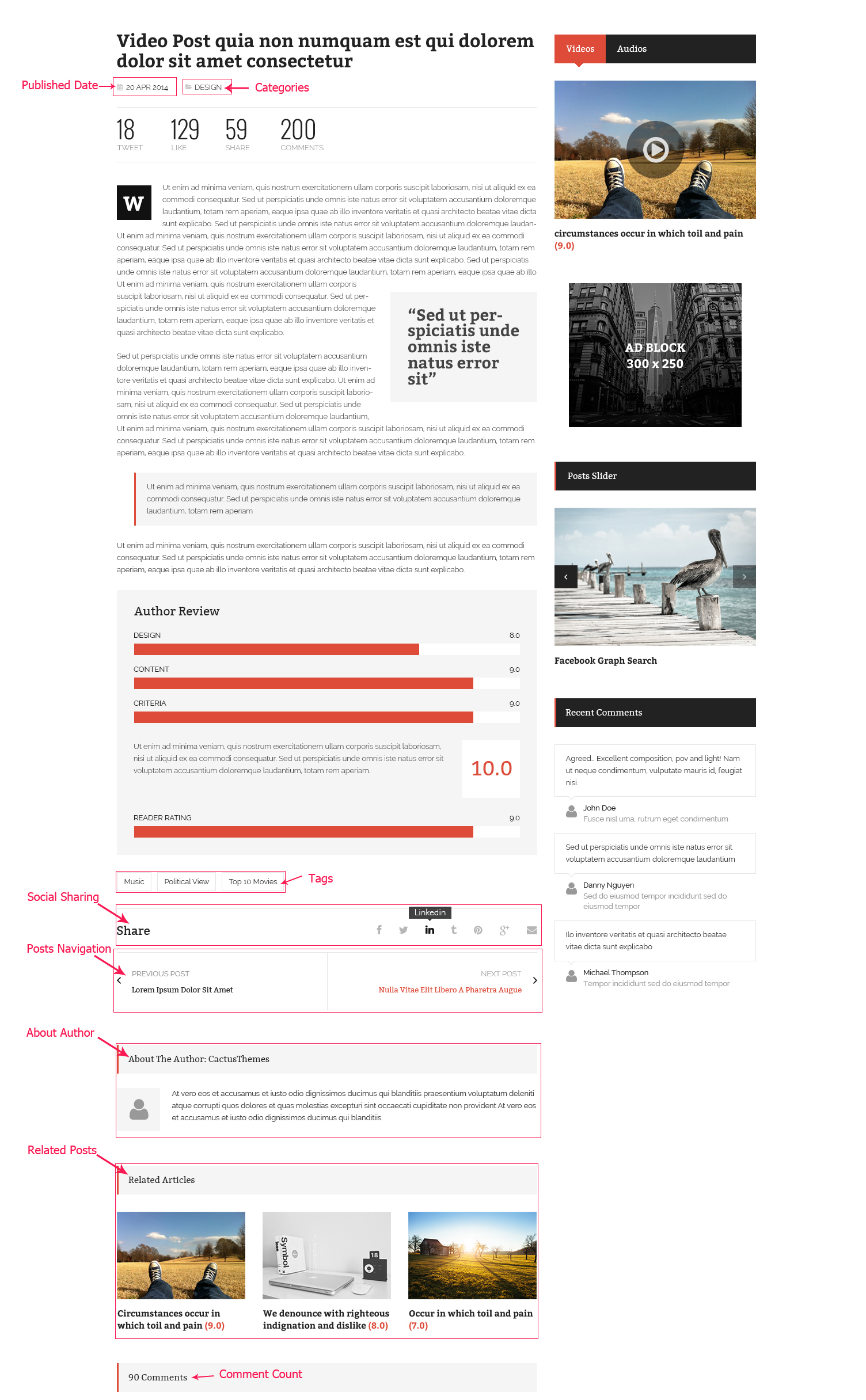
Single post
- Sidebar: Hide/show left or right Sidebar
- Author: Enable Author information
- About Author: Enable About Author information
- Published Date: Enable Published Date information
- Categories: Enable Categories information
- Tags: Enable Tags information
- Social Share count: Enable Social Share number
- Comment Count: Enable Comment Count Info
- Posts Navigation: Enable Post Navigation
- Related Posts: Enable Related Posts
- Related Posts by: Get related posts by categories or tags (random order)

Single Page
- Sidebar: Hide/show left or right Sidebar. This setting can be overriden in each page
- Enable Comments by default: Enable comments on single pages. This setting can be overridden in each page
404
- Page Title: Enter title for announcing page
- Page Content: Enter announcing content
- Search Form: Enable Search Form in 404 page

Social Accounts
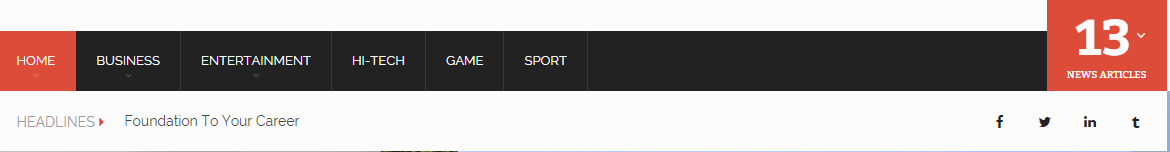
Turn on/turn off Social items. Social Account icons appear at the top-right corner of page, on the Headline bar, under Primary Menu

- Facebook: Enter full link to your profile page
- Twitter:Enter full link to your profile page
- LinkedIn: Enter full link to your profile page
- Tumblr: Enter full link to your profile page
- Google Plus: Enter full link to your profile page
- Pinterest : Enter full link to your profile page
- YouTube : full link to your profile page
- Flickr : Enter full link to your profile page
- Custom Social Account:Add more social accounts using Font Awesome Icons
- Open Social Link in new tab: Open link in new tab?
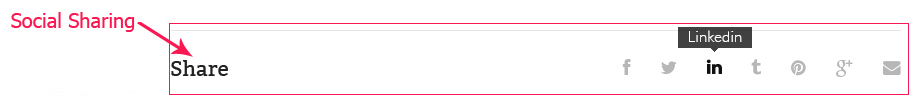
Social Sharing

- Facebook: Enable Facebook Share button
- Twitter: Enable Twitter Share button
- LinkedIn : Enable LinkedIn Share button
- Tumblr : Enable Tumblr Share button
- Google +: Enable Google+ Share button
- Pinterest: Enable Pinterest Pin button
- Email: Enable Email button
- Social Share Count - Twitter Tweet: Enable Number of Tweet info for each post
- Social Share Count - Facebook Like: Enable Number of Like info for each post
- Social Share Count - Facebook Share: Enable Number of Share info for each post
Advertising
- Google AdSense Publisher ID: Enter your Google AdSense Publisher ID
- Top Ads - AdSense Ads Slot ID: If you want to display Adsense in Top, enter Google AdSense Ad Slot ID here. If left empty, "Top Ads - Custom Code” will be used
- Top Ads - Custom Code: Enter custom code for Top Ads
- Body Ads - AdSense Ads Slot ID: If you want to display Adsense in Body, enter Google AdSense Ad Slot ID here. If left empty, " Body Ads - Custom Code” will be used.
- Body Ads - Custom Code: Enter custom code for Body Ads
- Single Post Ads - AdSense Ads Slot ID:If you want to display Adsense in Single Post, enter Google AdSense Ad Slot ID here. If left empty, "Single Post Ads - Custom Code” will be used.
- Single Post Ads - Custom Code: Enter custom code for Single Post Ads
- Single Image Post Ads - AdSense Ads Slot ID: If you want to display Adsense in Single Image Post , enter Google AdSense Ad Slot ID here. If left empty, " Single Image Post Ads - Custom Code” will be used.
- Single Image Post Ads - Custom Code: Enter custom code for Single Image Post Ads
- Category Ads - AdSense Ads Slot ID: If you want to display Adsense in Category page, enter Google AdSense Ad Slot ID here. If left empty, "Category Ads - Custom Code” will be used.
- Category Ads - Custom Code: Enter custom code for Category Ads
- Wall Ads Left - Adsense Ads Slot ID: If you want to display Adsense in Wall Ads Left, enter Google AdSense Ad Slot ID here. If left empty, "Wall Ads Left - Custom Code" will be used
- Wall Ads Left - Custom Code: Enter custom code for Wall Ads Left
- Wall Ads Left - Width:Specify width for Wall Ads Left, in pixels
- Wall Ads Left - Top Margin: Specify Top Margin for Wall Ads Left, in pixels
- Wall Ads Right - Adsense Ads Slot ID: If you want to display Adsense in Wall Ads Right, enter Google AdSense Ad Slot ID here. If left empty, "Wall Ads Right - Custom Code" will be used
- Wall Ads Right - Custom Code: Enter custom code for Wall Ads Right
- Wall Ads Right - Width: Specify width for Wall Ads Right, in pixels
- Wall Ads Right - Top Margin: Specify Top Margin for Wall Ads Right, in pixels
- Top Ads: Appears in all pages, located under the Secondary Menu and above the Logo
- Body Ads: Appears in all pages, located under the Main Bottom Sidebar and above Footer sidebar.
- Single Post Ads: Only appears in Single Post page, located in Body and under the content of Single Post page
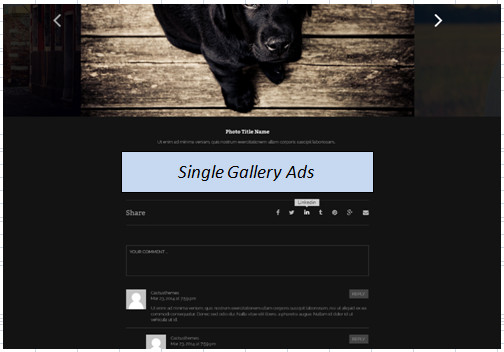
- Single Gallery Post Ads: Appears in Gallery page
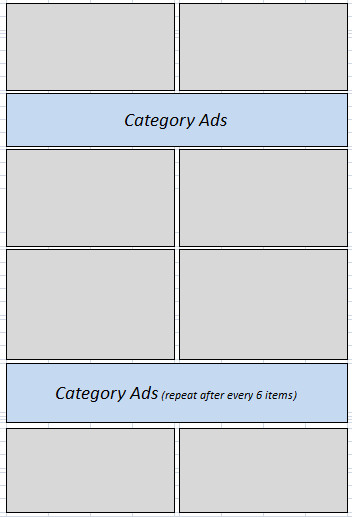
- Category Ads: Appears in Category page, and repeat after every 6 items



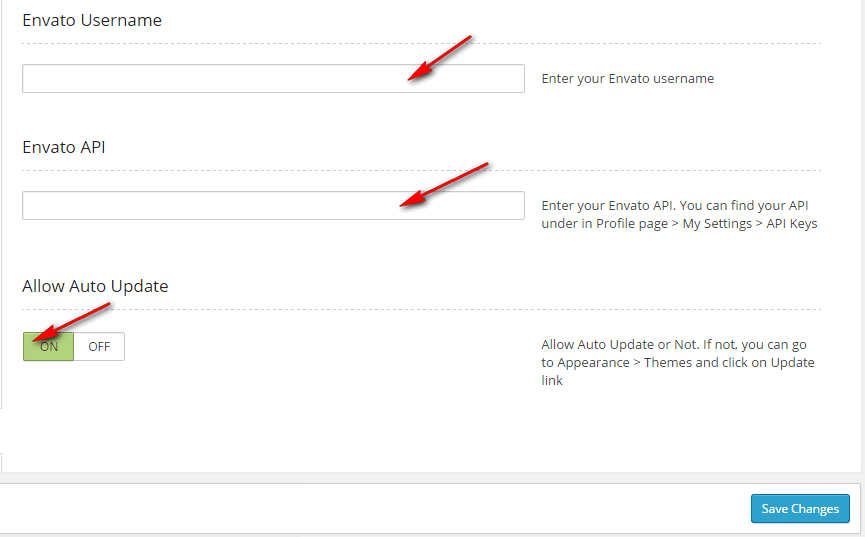
Auto Update
- Envato Username: Enter your Envato username.
- Envato API: Enter your Envato API. You can find your API under in your Envato Profile page > My Settings > API Keys
- Allow Auto Update: Allow Auto Update or Not. If not, you can come back here and click on the "Update Theme" button

GoodNews Shortcodes
Shortcodes can be used in either Classic Editor or Visual Composer mode (require Visual Composer plugin installed). You can type shortcode directly in Classic Editor or use Visual Composer element to configure the shortcode
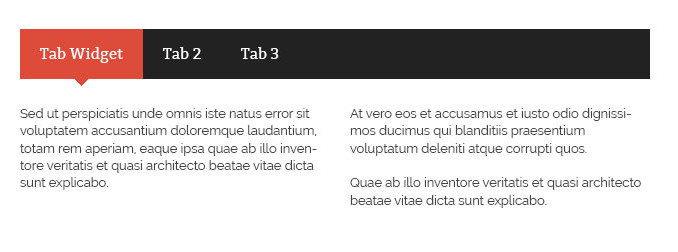
Posts Tab
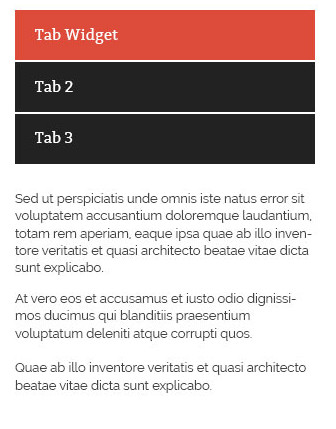
The content is displayed in form of Tab.
The [post-tab] shortcode has the following variables/options:
- categories (required) - list of categories ID (or slug), separated by a comma. Order of tab must be the same with order of IDs provided
- layout (optional) - default 'standard'
- standard
- compact


- post_type (optional) – default ‘post’
- post: default post
- posts_per_tab (optional) – default 2 for standard layout, 1 for compact layout
- order(optional) – default DESC
- ASC|DESC
- oderby: Arranging criteria
- 'none'- No order
- 'ID'- Order by post id. Note the captialization.
- 'author'- Order by author.
- 'title'- Order by title.
- 'name'- Order by post name (post slug).
- 'date'- Order by date.
- 'modified'- Order by last modified date.
- 'parent'- Order by post/page parent id.
- 'rand'- Random order.
- 'comment_count'- Order by number of comments
menu_order - Order by Page Order. Used most often for Pages (Order field in the Edit Page Attributes box) and for Attachments (the integer fields in the Insert / Upload Media Gallery dialog), but could be used for any post type with distinct 'menu_order' values (they all default to 0).
meta_value - Note that a 'meta_key=keyname' must also be present in the query. Note also that the sorting will be alphabetical which is fine for strings (i.e. words), but can be unexpected for numbers (e.g. 1, 3, 34, 4, 56, 6, etc, rather than 1, 3, 4, 6, 34, 56 as you might naturally expect). Use 'meta_value_num' instead for numeric values.
meta_value_num - Order by numeric meta value (available with Version 2.8). Also note that a 'meta_key=keyname' must also be present in the query. This value allows for numerical sorting as noted above in 'meta_value'.
- post_in - Preserve post ID order given in the post__in array
- meta_key (optional) - Name of meta key for ordering
- show_rating (optional) - default 1/true (0/false) - show rating of posts. Only available when Rating plugin is installed
- show_social_count (optional) - default 1/true (0/false) - show Likes, Tweets, Shares count
- show_date - default 1/true(0/false)- show or hide published date.
- show_category (optional) - default 1/true(0/false) - show category name of post
- show_comment_count (optional) - default 1/true (0/false) - show number of comments of post
- heading_bg (optional) - default theme color - Background color of heading
- hexa value. For example, #FF0000
Post Carousel
- post_type (optional) – default ‘post’
- post: default post
- categories(optional): list of categories ID (or slug). Separated by a comma. Ex. 1,2,3,4
- tags (optional): list of tags. Separated by a comma. Ex. Tag1, tag2, tag3
- heading (optional) - heading text. If this value is empty, heading is hidden
- heading_bg (optional) - default theme color - Background color of heading
- hexa value. For example, #FF0000
- count (optional) – default 10 - number of posts
- order (optional) – default DESC (ASC|DESC)
- orderby (optional) – default DATE
- 'none'- No order
- 'ID' - Order by post id. Note the captialization.
- 'author' - Order by author.
- 'title' - Order by title.
- 'name' - Order by post name (post slug).
- 'date' - Order by date.
- 'modified' - Order by last modified date.
- 'parent' - Order by post/page parent id.
- 'rand' - Random order.
- 'comment_count' - Order by number of comments
'menu_order' - Order by Page Order. Used most often for Pages (Order field in the Edit Page Attributes box) and for Attachments (the integer fields in the Insert / Upload Media Gallery dialog), but could be used for any post type with distinct 'menu_order' values (they all default to 0)
'meta_value' - Note that a 'meta_key=keyname' must also be present in the query. Note also that the sorting will be alphabetical which is fine for strings (i.e. words), but can be unexpected for numbers (e.g. 1, 3, 34, 4, 56, 6, etc, rather than 1, 3, 4, 6, 34, 56 as you might naturally expect). Use 'meta_value_num' instead for numeric values
'meta_value_num' - Order by numeric meta value (available with Version 2.8). Also note that a 'meta_key=keyname' must also be present in the query. This value allows for numerical sorting as noted above in 'meta_value'.
- 'post__in' - Preserve post ID order given in the post__in array
- meta_key (optional): name of meta key for ordering
- layout (optional) - default 'standard'
- standard

- compact

- standard
Posts Slider
- post_type (optional) – default ‘post’
- post: default post
- categories (optional)- list of categories ID (or slug). Separated by a comma. Ex. 1,2,3,4
- tags (optional)- list of tags. Separated by a comma. Ex. Tag1, tag2, tag3
- heading (optional) - heading text. If this value is empty, heading is hidden
- count (optional) – default 10 - number of posts
- order (optional) – default DESC (ASC|DESC)
- orderby (optional) – default DATE
- 'none'- No order
- 'ID' - Order by post id. Note the captialization.
- 'author' - Order by author.
- 'title' - Order by title.
- 'name' - Order by post name (post slug).
- 'date' - Order by date.
- 'modified' - Order by last modified date.
- 'parent' - Order by post/page parent id.
- 'rand' - Random order.
- 'comment_count' - Order by number of comments
'menu_order' - Order by Page Order. Used most often for Pages (Order field in the Edit Page Attributes box) and for Attachments (the integer fields in the Insert / Upload Media Gallery dialog), but could be used for any post type with distinct 'menu_order' values (they all default to 0)
'meta_value' - Note that a 'meta_key=keyname' must also be present in the query. Note also that the sorting will be alphabetical which is fine for strings (i.e. words), but can be unexpected for numbers (e.g. 1, 3, 34, 4, 56, 6, etc, rather than 1, 3, 4, 6, 34, 56 as you might naturally expect). Use 'meta_value_num' instead for numeric values
'meta_value_num' - Order by numeric meta value (available with Version 2.8). Also note that a 'meta_key=keyname' must also be present in the query. This value allows for numerical sorting as noted above in 'meta_value'.
- 'post__in' - Preserve post ID order given in the post__in array
- meta_key (optional): name of meta key for ordering
- show_readmore (optional) - default 1/true - show readmore button
- 1/true
- 0/false
- ids (optional) - IDs of specific posts to display, separated by a comma

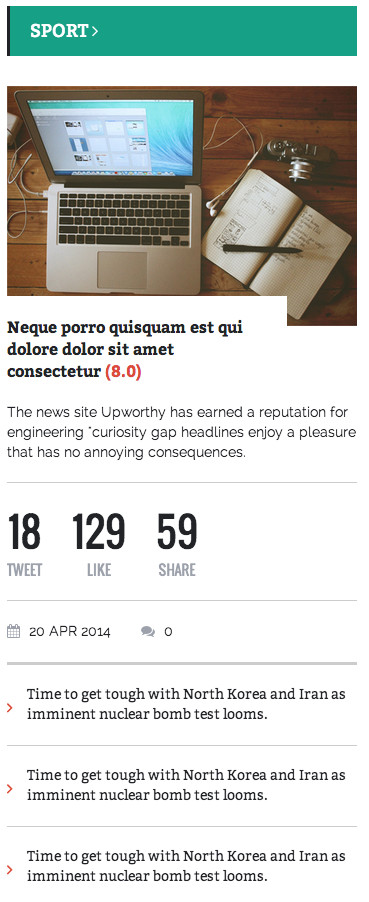
Posts Category
- post_type (optional) – default ‘post’
- post: default post
- categories (required)- categories ID (or slug)
- count (optional) – default 4 - number of posts
- order (optional) – default DESC (ASC|DESC)
- orderby (optional) – default DATE
- 'none'- No order
- 'ID' - Order by post id. Note the captialization.
- 'author' - Order by author.
- 'title' - Order by title.
- 'name' - Order by post name (post slug).
- 'date' - Order by date.
- 'modified' - Order by last modified date.
- 'parent' - Order by post/page parent id.
- 'rand' - Random order.
- 'comment_count' - Order by number of comments
'menu_order' - Order by Page Order. Used most often for Pages (Order field in the Edit Page Attributes box) and for Attachments (the integer fields in the Insert / Upload Media Gallery dialog), but could be used for any post type with distinct 'menu_order' values (they all default to 0)
'meta_value' - Note that a 'meta_key=keyname' must also be present in the query. Note also that the sorting will be alphabetical which is fine for strings (i.e. words), but can be unexpected for numbers (e.g. 1, 3, 34, 4, 56, 6, etc, rather than 1, 3, 4, 6, 34, 56 as you might naturally expect). Use 'meta_value_num' instead for numeric values
'meta_value_num' - Order by numeric meta value (available with Version 2.8). Also note that a 'meta_key=keyname' must also be present in the query. This value allows for numerical sorting as noted above in 'meta_value'.
- 'post__in' - Preserve post ID order given in the post__in array
- meta_key (optional): name of meta key for ordering
- show_rating (optional) - default 1/true - show rating of posts. Only available when Rating plugin is installed
- 1/true
- 0/false
- show_social_count (optional) - default 1/true - show Likes, Tweets, Shares count
- 1/true
- 0/false
- show_date (optional) – default 1/true - show or hide published date.
- 1/true
- 0/false
- show_category (optional) - default 1/true - show category name of post
- 1/true
- 0/false
- show_comment_count (optional) - default 1/true - show number of comments of post
- 1/true
- 0/false
- show_tag (optional) - default 1/true - show tag (category name) on first item
- 1/true
- 0/false
- tag_bg (optional) - default theme color - Background color of tag
- hexa color. For example, #FF0000
- show_heading (optional) - default 1/true- show heading (category name) of shortcode
- 1/true
- 0/false
- heading_bg (optional) - default theme color - Background color of heading
- hexa color. For example, #FF0000
- heading_link (optional) - default 1/true - put link on heading text
- 1/true
- 0/false

Featured Posts
- post_type (optional) – default ‘post’
- post: default post
- categories required - list of category slugs or IDs, separated by a comma. Order of tabs must be the same with order of Ids (slugs) in the param.
- post_per_tab (optional) - default 5 - Number of posts per page (tab)
- order (optional) – default DESC (ASC|DESC)
- orderby (optional) – default DATE
- 'none'- No order
- 'ID' - Order by post id. Note the captialization.
- 'author' - Order by author.
- 'title' - Order by title.
- 'name' - Order by post name (post slug).
- 'date' - Order by date.
- 'modified' - Order by last modified date.
- 'parent' - Order by post/page parent id.
- 'rand' - Random order.
- 'comment_count' - Order by number of comments
'menu_order' - Order by Page Order. Used most often for Pages (Order field in the Edit Page Attributes box) and for Attachments (the integer fields in the Insert / Upload Media Gallery dialog), but could be used for any post type with distinct 'menu_order' values (they all default to 0)
'meta_value' - Note that a 'meta_key=keyname' must also be present in the query. Note also that the sorting will be alphabetical which is fine for strings (i.e. words), but can be unexpected for numbers (e.g. 1, 3, 34, 4, 56, 6, etc, rather than 1, 3, 4, 6, 34, 56 as you might naturally expect). Use 'meta_value_num' instead for numeric values
'meta_value_num' - Order by numeric meta value (available with Version 2.8). Also note that a 'meta_key=keyname' must also be present in the query. This value allows for numerical sorting as noted above in 'meta_value'.
- 'post_in' - Preserve post ID order given in the post__in array
- meta_key (optional): name of meta key for ordering
- show_rating (optional) - default 1/true - show rating of posts. Only available when Rating plugin is installed
- 1/true
- 0/false
- show_social_count (optional) - default 1/true - show Likes, Tweets, Shares count
- 1/true
- 0/false
- show_date (optional) – default 1/true - show or hide published date.
- 1/true
- 0/false
- show_category (optional) - default 1/true - show category name of post
- 1/true
- 0/false
- show_comment_count (optional) - default 1/true - show number of comments of post
- 1/true
- 0/false
- heading_text (optional) - text on heading
- heading_link (optional) - - URL on heading text. Leave empty if do not use link on heading
- 1/true
- 0/false
- heading_bg (optional) - default theme color - Background color of heading
- hexa color. For example, #FF0000

Post Grid
- post_type (optional) – default ‘post’
- post - default post
- event -(custom post type)
- course -(custom post type)
- order (optional) – default DESC (ASC|DESC)
- orderby (optional) – default DATE
- 'none'- No order
- 'ID' - Order by post id. Note the captialization.
- 'author' - Order by author.
- 'title' - Order by title.
- 'name' - Order by post name (post slug).
- 'date' - Order by date.
- 'modified' - Order by last modified date.
- 'parent' - Order by post/page parent id.
- 'rand' - Random order.
- 'comment_count' - Order by number of comments
'menu_order' - Order by Page Order. Used most often for Pages (Order field in the Edit Page Attributes box) and for Attachments (the integer fields in the Insert / Upload Media Gallery dialog), but could be used for any post type with distinct 'menu_order' values (they all default to 0)
'meta_value' - Note that a 'meta_key=keyname' must also be present in the query. Note also that the sorting will be alphabetical which is fine for strings (i.e. words), but can be unexpected for numbers (e.g. 1, 3, 34, 4, 56, 6, etc, rather than 1, 3, 4, 6, 34, 56 as you might naturally expect). Use 'meta_value_num' instead for numeric values
'meta_value_num' - Order by numeric meta value (available with Version 2.8). Also note that a 'meta_key=keyname' must also be present in the query. This value allows for numerical sorting as noted above in 'meta_value'.
- 'post_in' - Preserve post ID order given in the post__in array
- meta_key (optional): name of meta key for ordering
- show_date (optional) – default 1/true - show or hide published date (for post) or start-date (for course, event)
- 1/true
- 0/false
- categories (optional) - list of category slugs or IDs, separated by a comma.
- tag (optional) - list of tags, separated by a comma

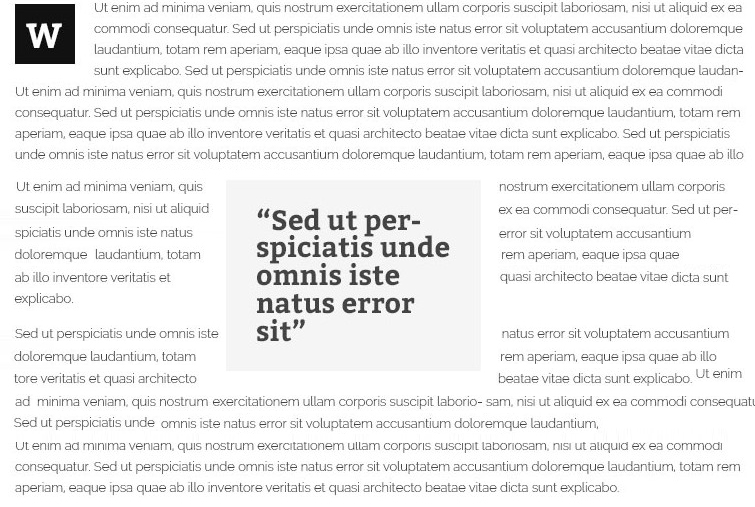
Blockquote

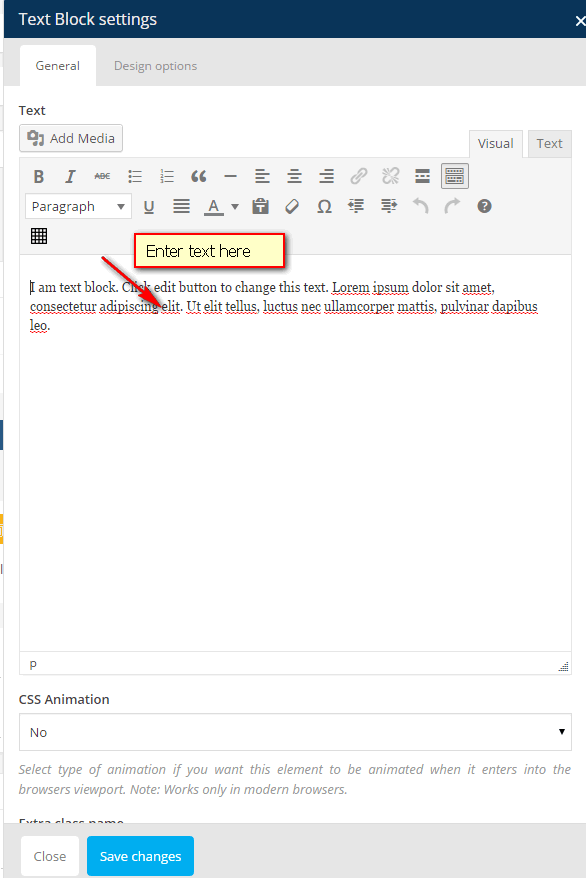
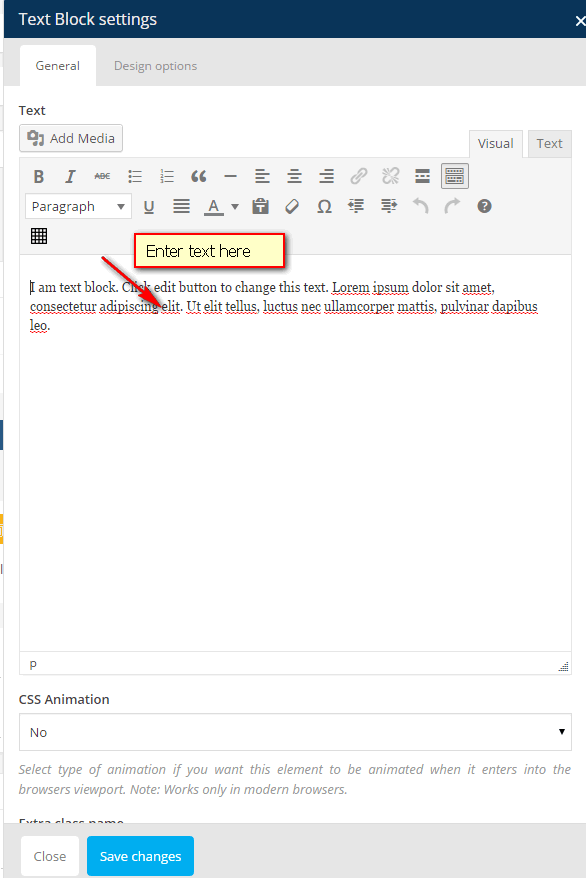
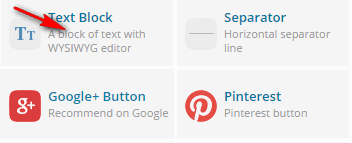
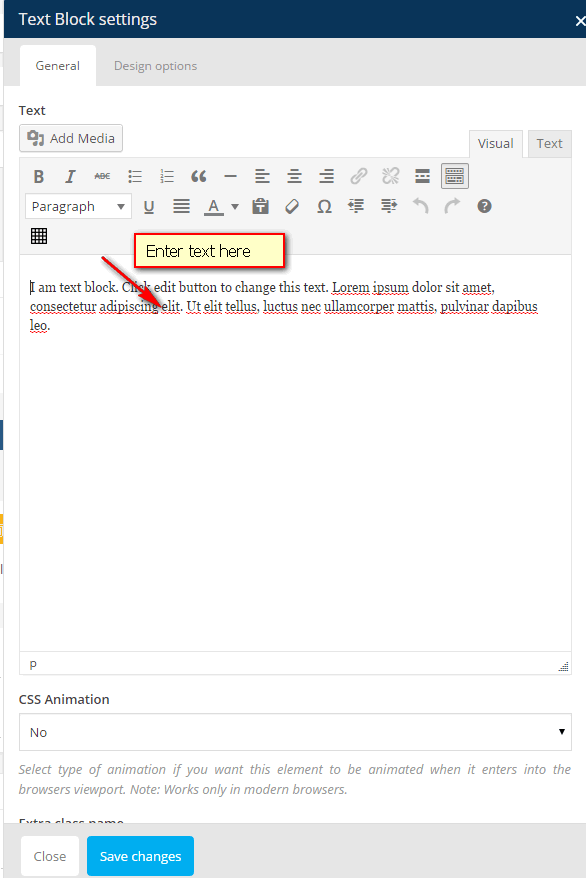
Text Block
- center
- right
- left



Button
- size (optional) – default “small”
- small
- big
- bg_color (optional)
- default theme color

Dropcaps
 on formatting toolbar > choose Dropcap
on formatting toolbar > choose Dropcap
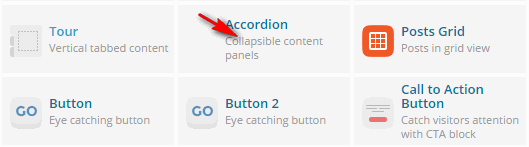
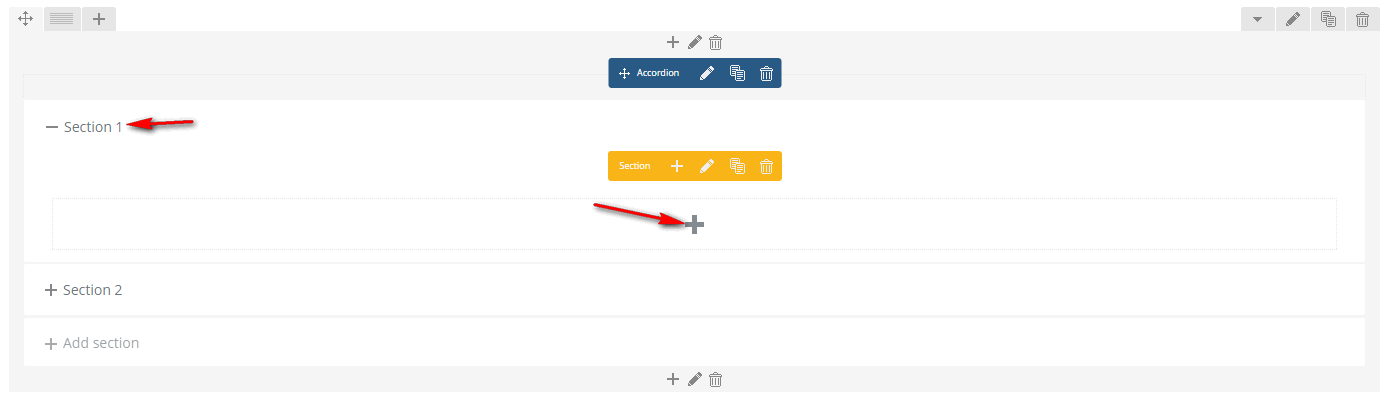
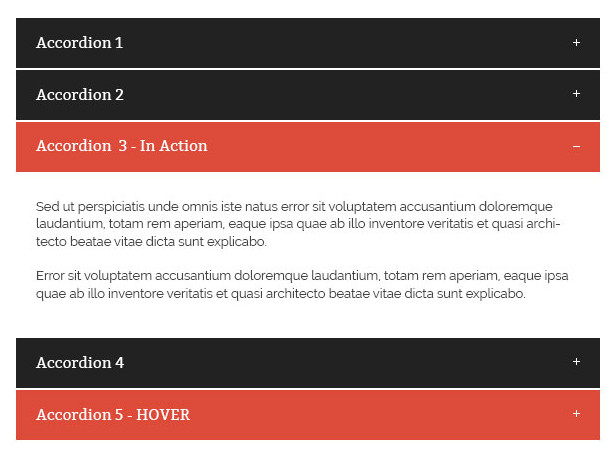
Accordion & Toggle





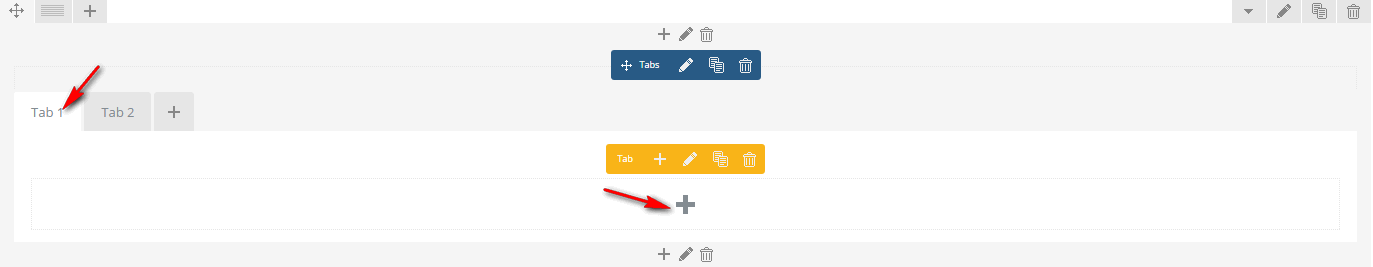
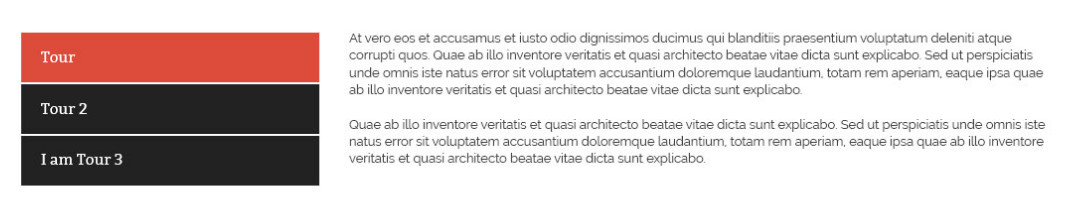
Tab






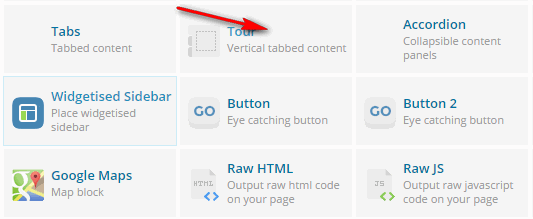
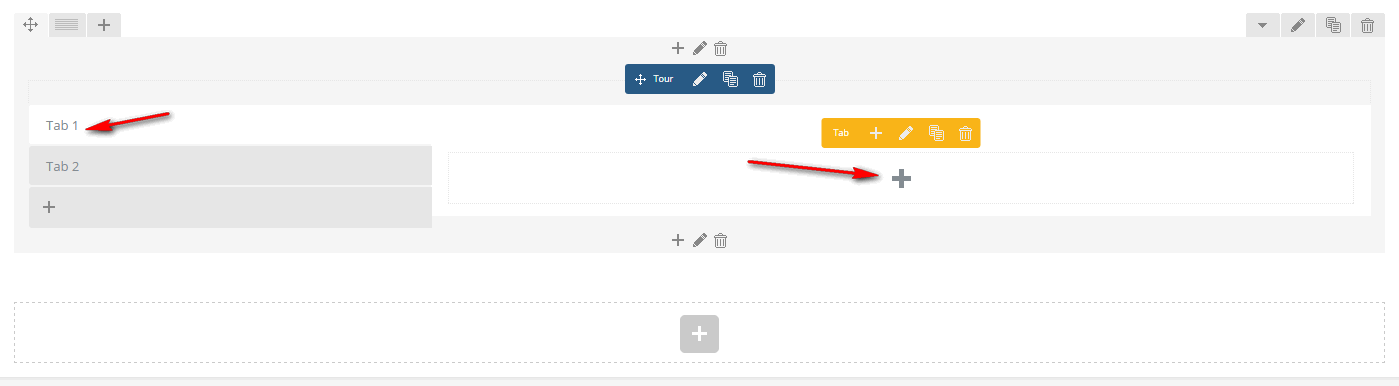
Tour





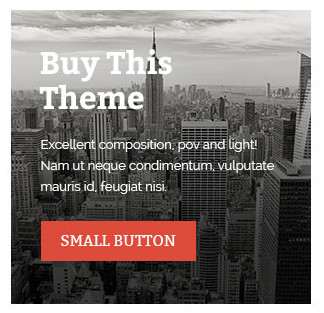
Banner
- 'heading' - Heading text
- 'content' - Content text
- 'button_text' - button text
- 'href' - URL of banner (on button)
- 'img' - URL of image
- 'width' - Width of banner in pixels. Default is 300(px)
- 'height' - Height of banner in pixels. Default is 300(px)
- 'align' - (select)
- 'left' (margin: 0 20px 20px 0)
- 'right' (margin: 0 0 20px 20px)
- 'center' (margin: 0 auto)

Adsense
- 'pub' - Google Adsense Publisher ID
- 'slot' - Google Adsense Slot ID
- 'class' - Custom CSS class
Gallery

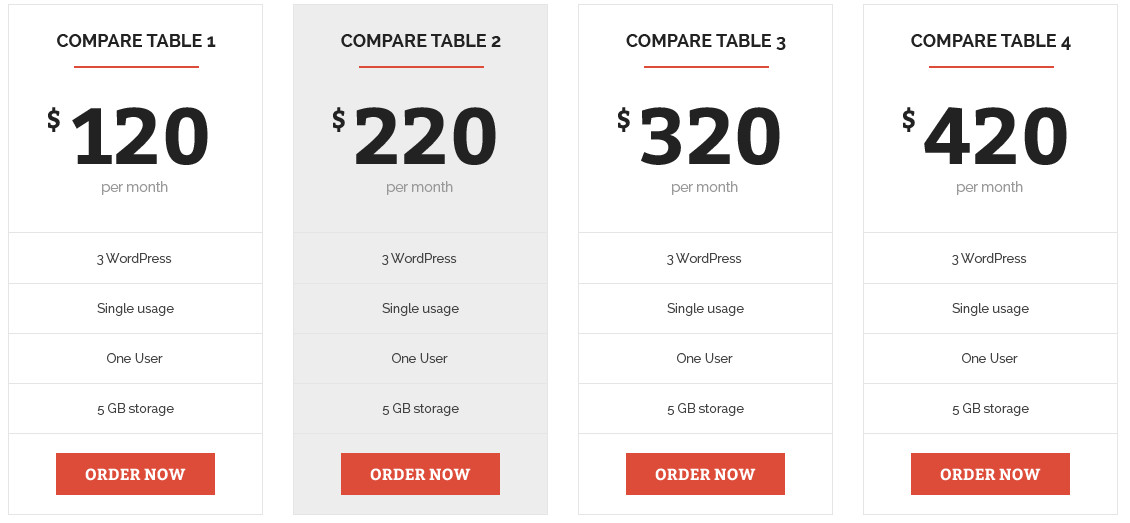
Compare Table
- Add Compare Table shortcode with "Classic Mode" editor interface
- Add Compare Table shortcode with Visual Composer
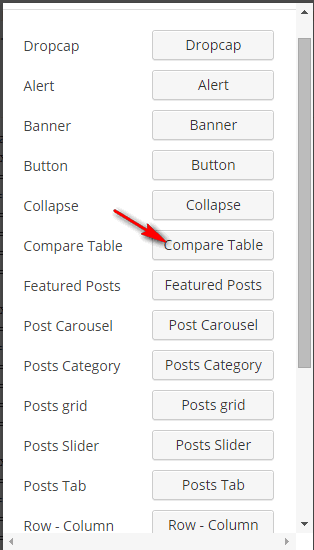
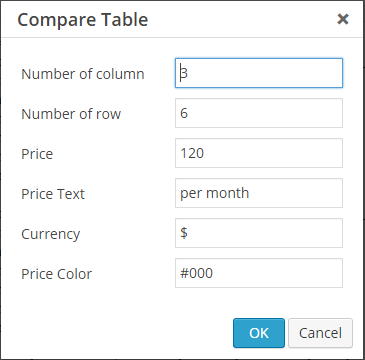
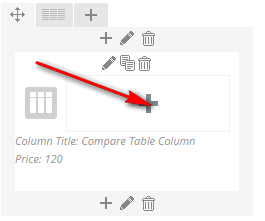
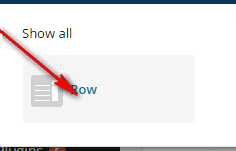
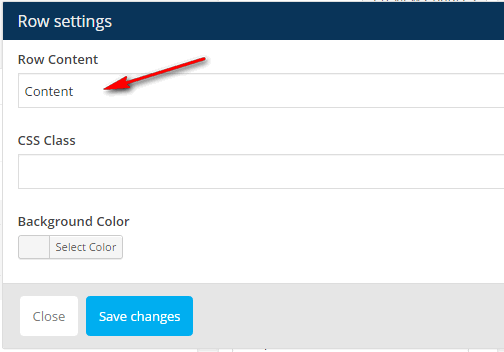
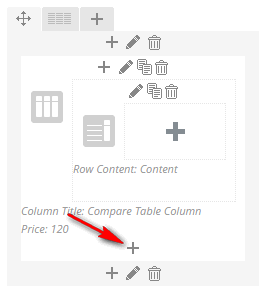
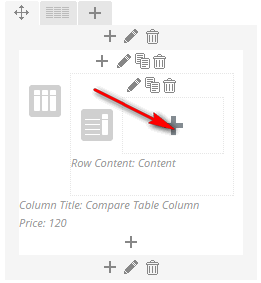
How to use Compare Table shortcode with Classic Mode
 and choose Compare Table
and choose Compare Table

- [comparetable]
- class (text) - custom CSS class
- id (text) - custom ID. If not provided, random ID is generated
- color (hexa color) - main color of compare table
- [c-column]
- class (text) - custom CSS class. Use "recommended" class to turn this column into special one
- column (number) - number of columns in this compare table. It should match number of [c-columns] shortcode within [comparetable]
- color (hexa color) - text color of column
- bg_color (hexa color) - background color of column
- title (text) - Title of column
- [c-row]
- class (text) - custom CSS class
- color (hexa color) - text color of row
- bg_color (hexa color) - background color of row
- [price]
- currency (text) - currency symbol
- text (text) - additional text
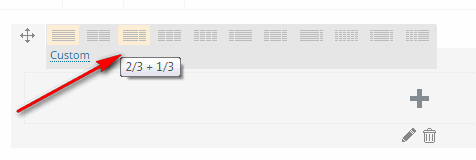
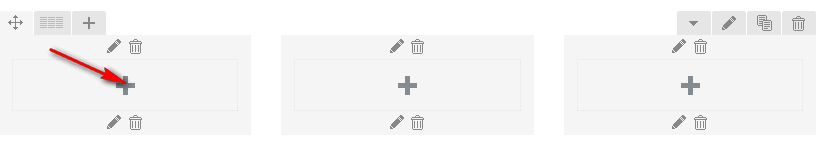
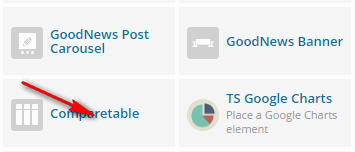
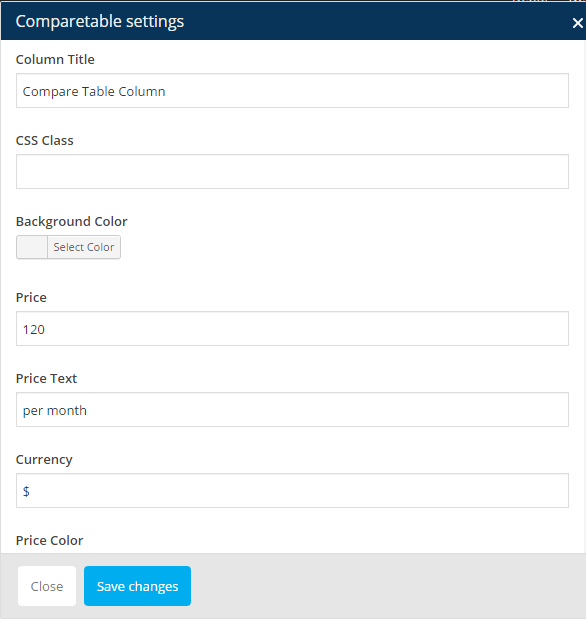
How to use Compare Table shortcode with Visual Composer













Category Page
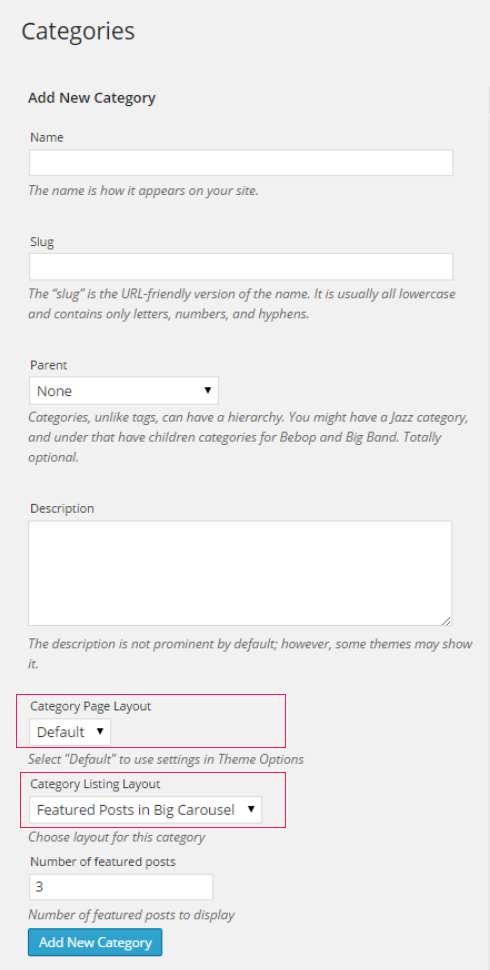
- Go to Posts > Categories
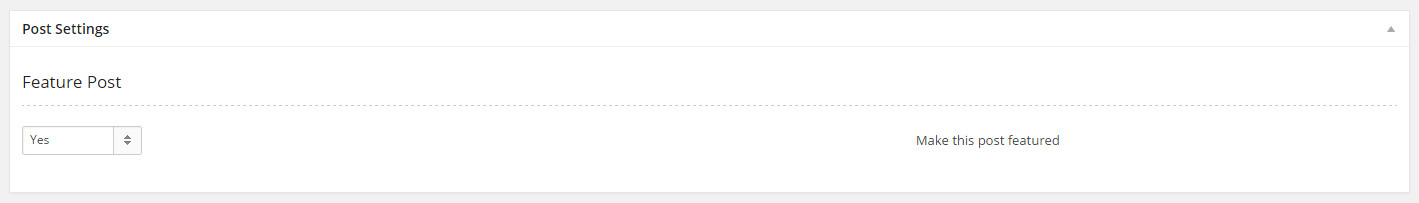
- There are two options to display on page's Header of Category Page: Featured Posts in Big Carousel or Featured Posts in Slider mode in Category Listing Layout. Posts on header are posts marked Featured Post (In order to have posts marked Featured Post, go to Posts > Add New/Edit Post > Post Settings > Featured Post > Choose "YES")
- Featured Posts in Big Carousel: Display featured posts in a Big Carousel
- Featured Posts in Slider mode: Display featured posts in a Slider



Pages
Page Templates
- Front Page - used for front-page. See Front Page Template
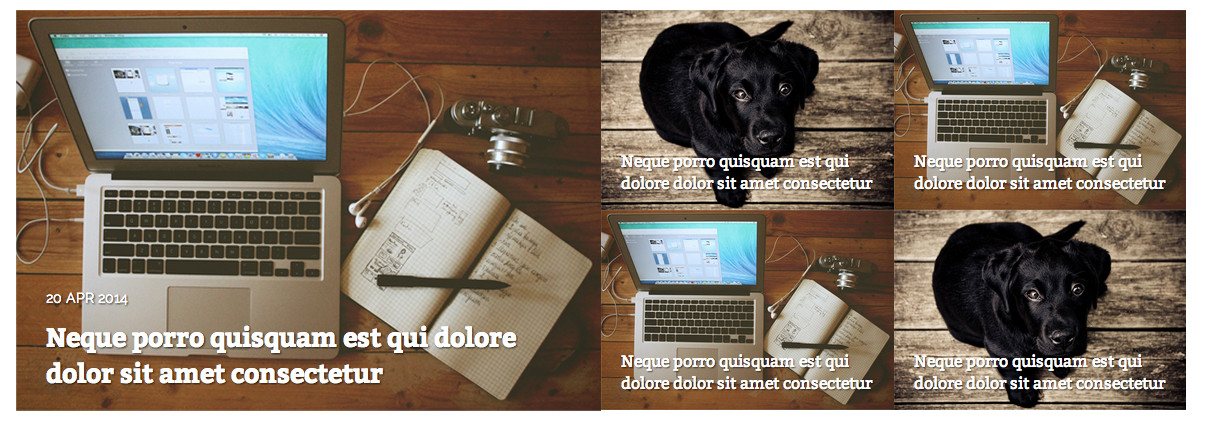
- Gallery - used to display Posts having Gallery format. See Gallery Page Template
Layout Settings
- Sidebar : Select "Default" to use settings in Theme Options > Single Page for Pages
Posts
Layout Settings
- Sidebar : Select "Default" to use settings in Theme Options > Single Post for Posts
Post Settings

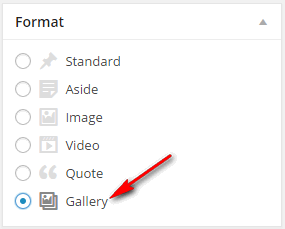
Post Format
Gallery Post
- Go to Posts > Add New
- Choose Gallery in Format

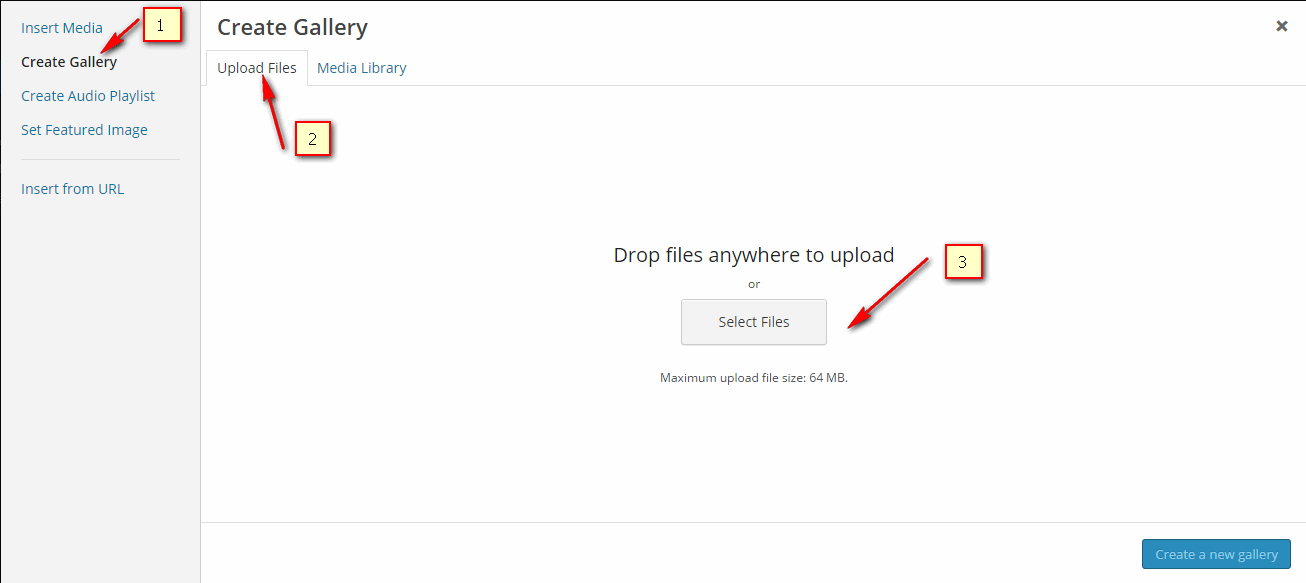
- Click Add Media > Create Gallery > Upload Files > Select files > choose image from your computer to upload and click Create a new gallery, continue uploading some images to create a Gallery album

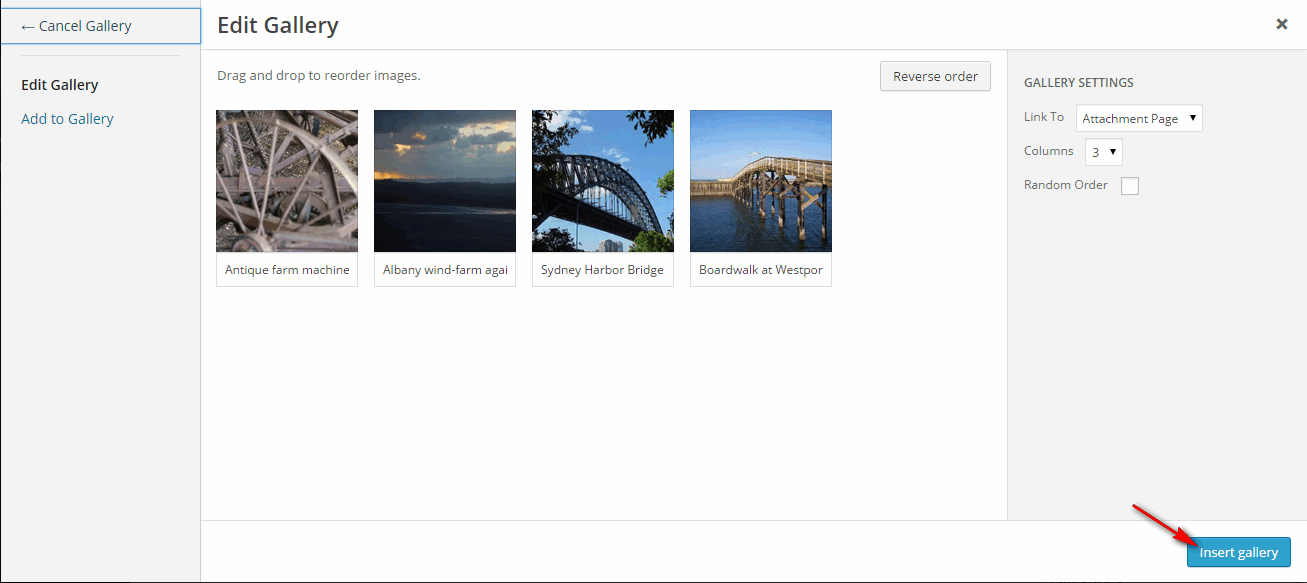
- If you want to insert gallery into post content, click Insert Gallery. It is equavilient to [gallery] shortcode. If not, just close the popup. Images will only appear on header carousel

- Enter necessary information such asTitle, Categories and tags,etc...then click Publish to save

Other settings
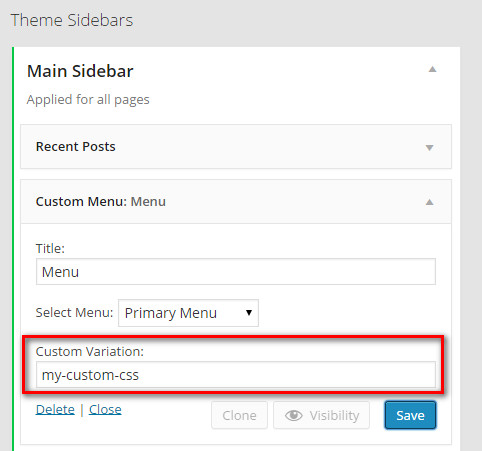
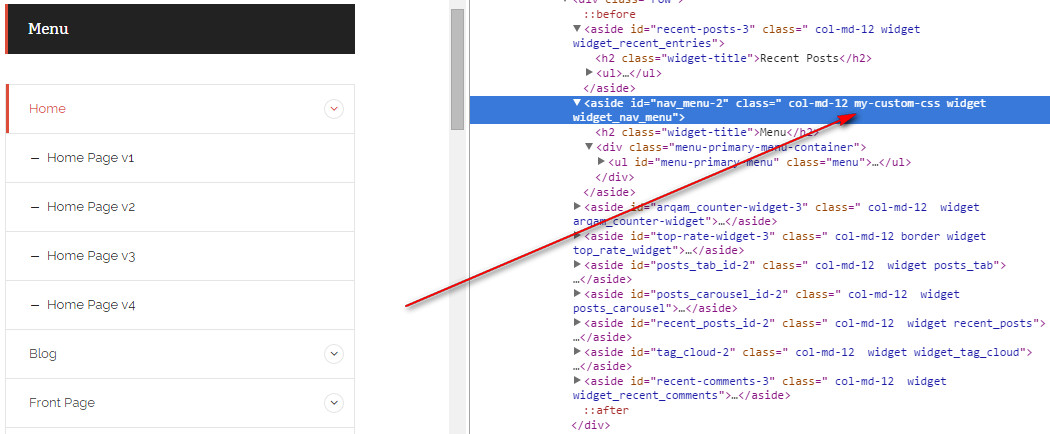
Widget Custom Variation
In every widgets, there is a textbox called Custom Variation. It is used when you want to customize the widget using custom CSS. The value entered in this textbox is added to the CSS class property of the widget box in front-end, then you can write CSS for this widget


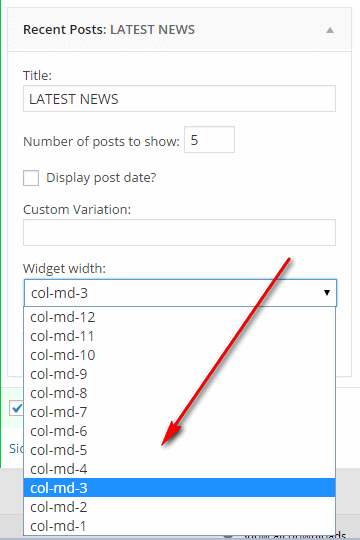
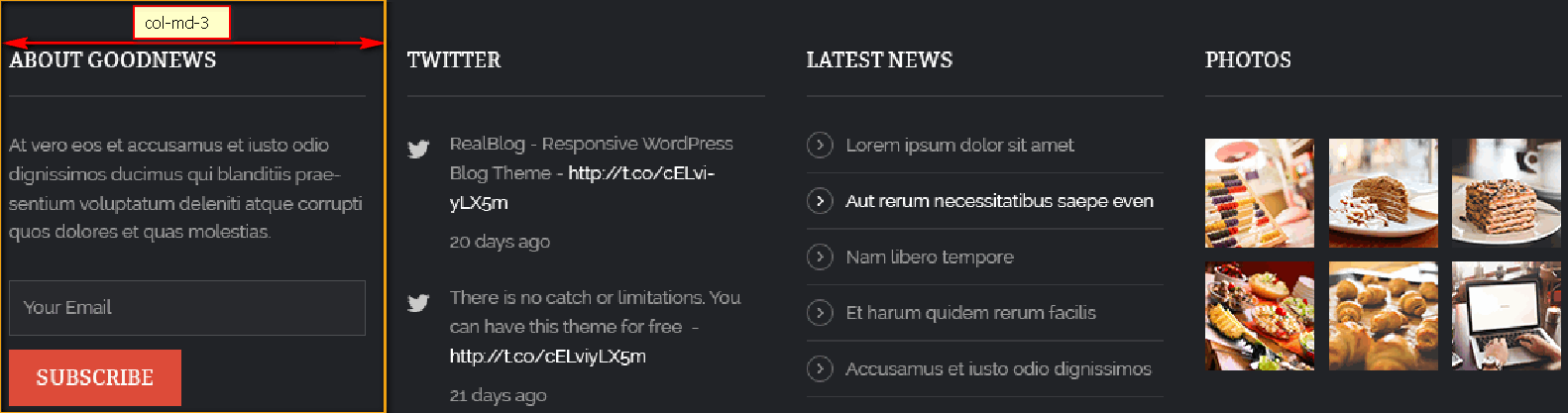
Widget Width


GoodNews Rating Plugin
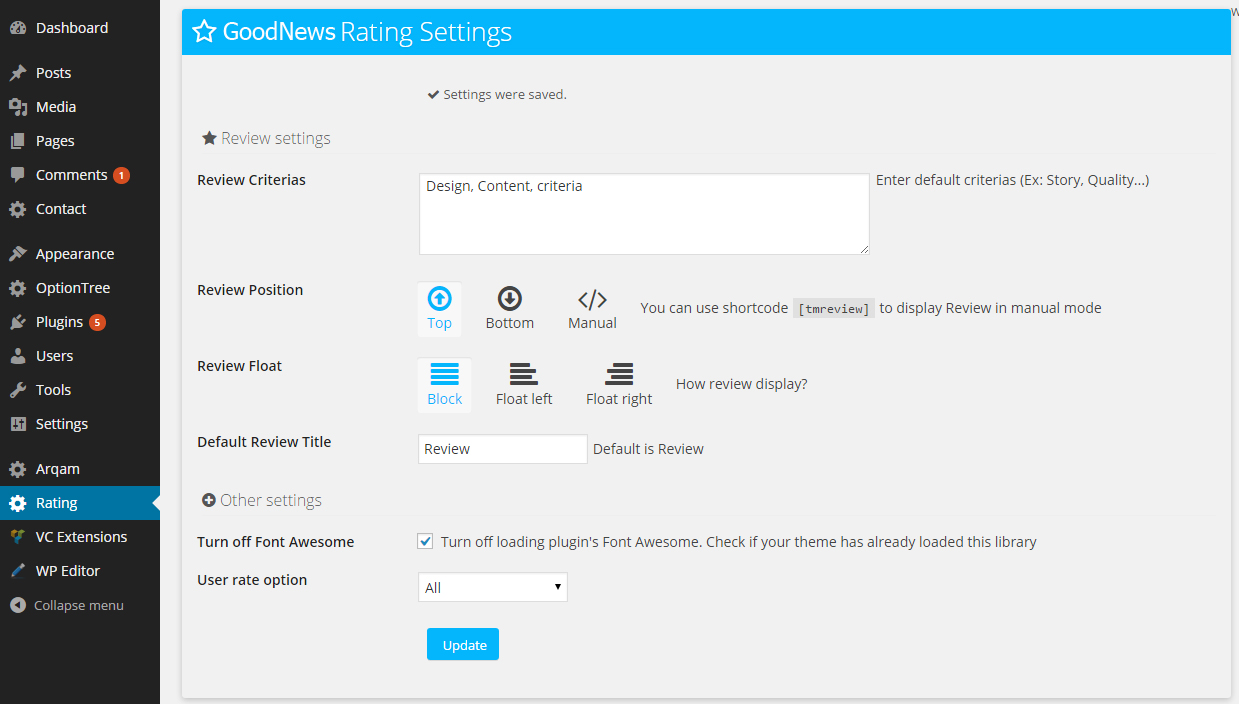
- The Rating plugin is included in the packge (/Installation Files/Plugins/plg-goodnews-rating.zip). Once installed, you can access the settings page from Rating menu in admin

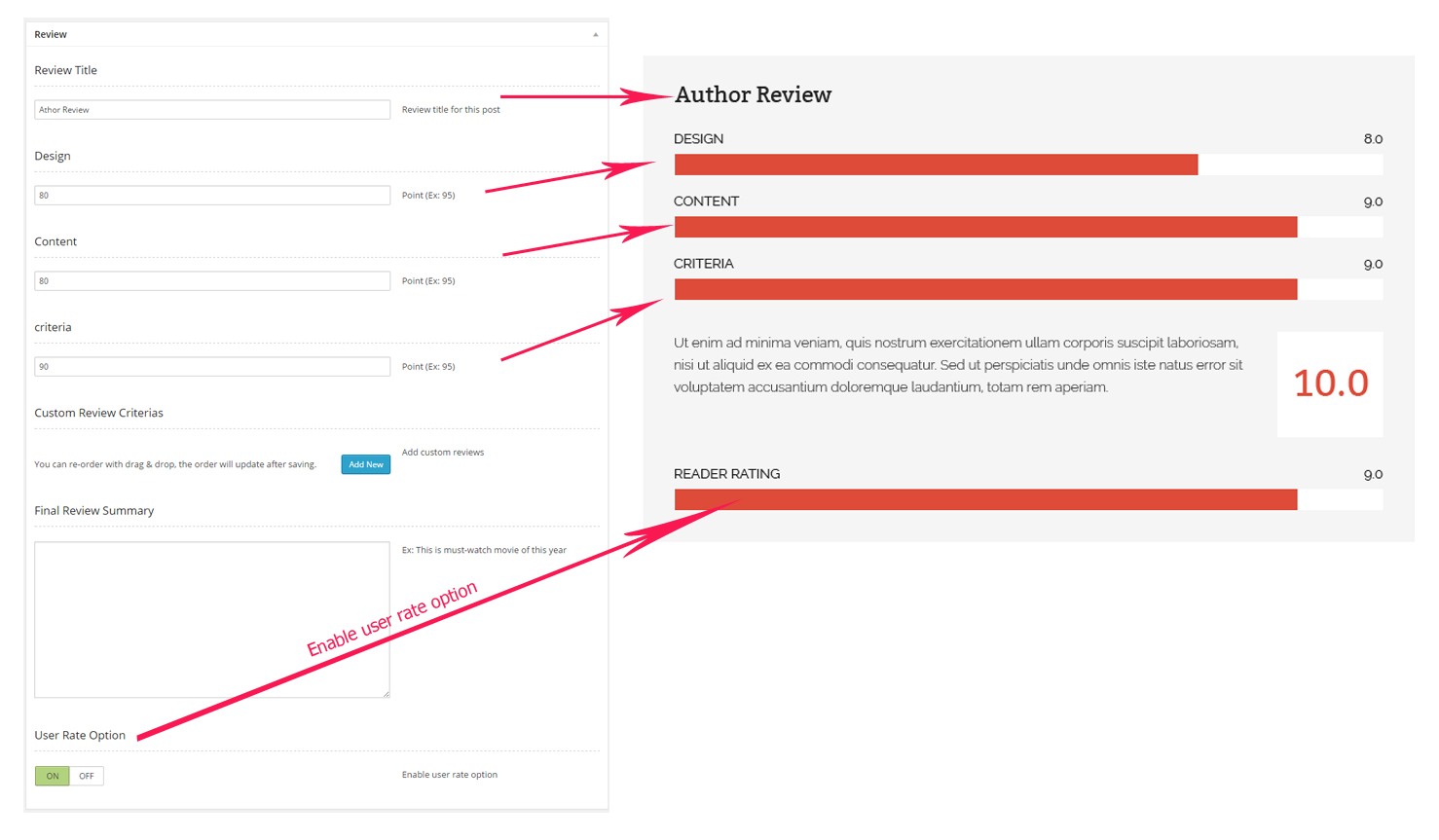
- Once you have set some default things here, in Post editing page, you will see Review where you can configure more settings or override default settings.
In addition,rating also allows Guests to evaluate for your posts. Here is the final results: the rating meta box for a post
RTL & Translation
- Download and install this tool POEdit
- Open POEdit and load [/Goodnews/languages/goodnews.po]
- Translate the text and save the file
- A file named goodnews.mo is created. Rename it with Code Name of your language. For example, de_DE.mo for German - Deutsche. See language code list here http://codex.wordpress.org/WordPress_in_Your_Language
- Open [{wordpress root}/wp_config.php] and find this line define('WPLANG', '');. Change it with your language code, for example define('WPLANG', 'de_DE');
Licenses
- Colorbox (MIT License) by Jack Moore - http://www.jacklmoore.com/colorbox
- Bootstrap (MIT License v3.1.1) by Twitter, Inc - http://getbootstrap.com
- Superfish (MIT and GPL licenses v1.7.4) - https://github.com/joeldbirch/superfish
- Wow (MIT License v0.1.6) by Matthieu Aussaguel - https://github.com/matthieua/WOW
- Jquery.easing (BDS License v1.3) by George McGinley Smith - http://gsgd.co.uk/sandbox/jquery/easing/
- jQuery FlexSlider (GPL License v2.2.2) by WooThemes - http://www.woothemes.com/flexslider/
- Caroufredsel (MIT and GPL License v 6.2.1 ) by Fred Heusschen - http://docs.dev7studios.com/jquery-plugins/caroufredsel
- Modernizr ( MIT and BDS License v 2.6.2 ) - http://modernizr.com/download/
- Animation-come-in ( MIT License ) by Sam Sehnert
- Mousewheel (MIT License ) – https://github.com/brandonaaron/jquery-mousewheel
- TouchSwipe (GPL or MIT License) by Matt Bryson - https://github.com/mattbryson/TouchSwipe-Jquery-Plugin
- HoverIntent (MIT License ) by Brian Cherne – http://cherne.net/brian/resources/jquery.hoverIntent.html
- Parallax ImageScroll (MIT License ) - https://github.com/cyntss/Parallax-img-scroll/
- Lazy load (MIT License ) - https://github.com/tuupola/jquery_lazyload
Support
If you face problems with the installation or customization of our product please do not hesitate to contact us via our support ticket system: